Anzeigeregeln sind JavaScript-Ausdrücke, die Variablen für die bedingte Anzeige von Kommentaren testen. Wenn der Ausdruck als TRUE ausgewertet wird, wird die Bemerkung gerendert. Wenn der Ausdruck zu FALSE ausgewertet wird, wird die Anmerkung nicht gerendert. Anzeigeregeln können zu jedem Kommentartyp hinzugefügt werden. Häufige Anwendungsfälle sind:
- Anzeige einer Anmerkung, wenn ein Betrachter auf eine andere Anmerkung klickt
- Anzeige eines Kommentars, wenn der Betrachter eine Quizfrage richtig oder falsch beantwortet
- Anzeige einer Anmerkung basierend auf einem Parameter, der von einer externen API übergeben wurde
Die Anzeigeregeln setzen voraus, dass Sie gut mit HTML, JavaScript und CSS umgehen können. Codeacademy bietet kostenlose HTML/CSS- und JavaScript-Kurse an, die für Anfänger hilfreich sein können.
Hinzufügen einer Anzeigeregel
Gehen Sie folgendermaßen vor, um einer Anmerkung eine Anzeigeregel hinzuzufügen.
- Melden Sie sich bei Brightcove Interactivity Studio an.
- Klicken Sie in der linken Navigation auf Verwalten.
- Klicken Sie auf ein Projekt, um es zu öffnen.
- Suchen Sie in der Liste der Anmerkungen die Anmerkung und klicken Sie auf das Bearbeitungssymbol (
 ).
). - Klicken Sie im Menü Bearbeiten auf Mehr...
- Klicken Sie auf Regel anzeigen.

- Geben Sie die Anzeigeregel ein. Der in diesem Dialog eingegebene Ausdruck wird vor dem Rendern der Anmerkung ausgewertet.
- Klicken Sie auf .
- Klicken Getan.
Regelsyntax anzeigen
Prüfung auf eine bestimmte Variable
Regel: [Variablenname] z. B. my_var
Dies ist dasselbe, als wenn Sie my_var=true schreiben. Dies ist der Fall, wenn die aufgelöste Variable definiert ist und ihr Wert nicht falsch ist
Prüfung der Gleichheit
Regel: [Variablenname]=="Wert" z. B. my_var=="Kyle"
Dies ist nur dann der Fall, wenn die aufgelöste Variable genau dem String-Wert zwischen den einfachen Anführungszeichen entspricht
Prüfung auf richtige Quizantworten
Regel: [Name der Quizvariablen]_korrekt z.B. quiz_123_1_korrekt
Dies ist nur dann der Fall, wenn die aufgelöste Variable gleich der richtigen Antwort auf die Quizfrage ist
Prüfung auf falsche Quizantworten
Regel: [Quiz-Variablenname] && ![Quiz-Variablenname]_correct z.B. quiz_123_1 &&
!quiz_123_1_korrekt
Dies ist nur dann der Fall, wenn die aufgelöste Variable NICHT gleich der richtigen Antwort auf die Quizfrage ist.
Beispiel
Hier ist ein einfaches Beispiel. Wenn Sie auf eine Anmerkung klicken, wird eine andere angezeigt.
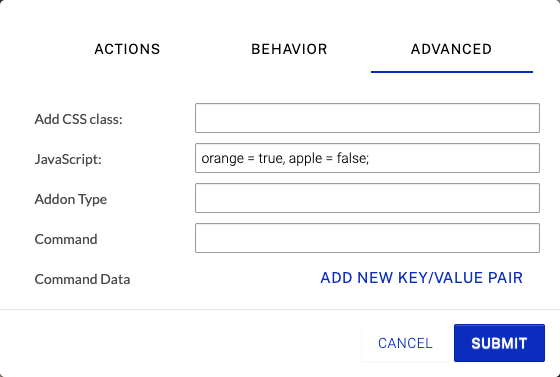
In diesem Beispiel wird zu Beginn des Videos eine Aktion ausgelöst, um eine JavaScript-Variable apple auf true zu setzen.
Die Bild- und Textanmerkungen werden mit denselben Start- und Endzeiten konfiguriert.
Das Apfel- und das Orangenbild sind beide Bildüberlagerungen. Bei beiden sind die Anzeigeregeln so eingestellt, dass sie nur angezeigt werden, wenn die jeweilige JavaScript-Variable(Apfel oder Orange) auf true gesetzt ist. Hier ist zum Beispiel die Anzeigeregel für die Orange.

Dadurch wird das orangefarbene Bild-Overlay nur angezeigt, wenn die Variable orange = true ist.
Das Text-Overlay Klicken Sie hier, um das Bild so zu ändern, dass eine Orange angezeigt wird, ist mit einer Anzeigeregel so konfiguriert, dass es angezeigt wird, wenn apple = true ist. Die Einstellung Link ist so konfiguriert, dass die Variablen beim Anklicken umgeschaltet werden.

Wenn Sie also auf den Text klicken, wird Orange auf "true" gesetzt, was dazu führt, dass sowohl das alternative Text-Overlay als auch das orangefarbene Bild erscheinen.