Teilen von Videos mit Twitter-Spielerkarten
Wenn ein Zuschauer die Social-Sharing-Funktion im Brightcove-Player verwendet, um ein Video zu twittern, wird die URL zu der Seite, auf der sich das Video befindet, standardmäßig im Twitter-Feed des Betrachters angezeigt.

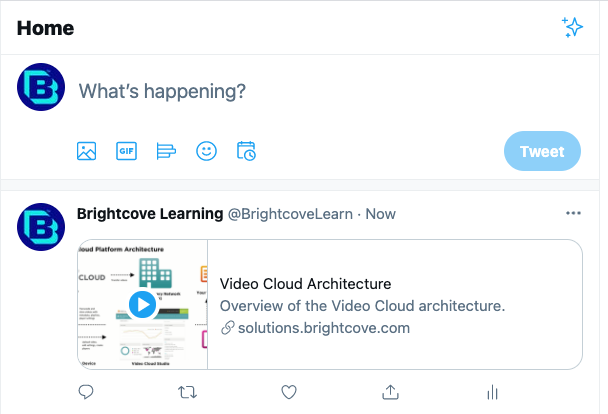
Twitter bietet die Möglichkeit, Inhalte auf Twitter-Karten anzuzeigen, sodass Sie Fotos und Videos an Tweets anhängen können, die den Verkehr auf Ihre Website lenken. Bei Verwendung von Twitter-Karten wird im Twitter-Feed eine eingebettete Player-Ansicht angezeigt.

Durch Klicken auf die Miniaturansicht des Videos wird das Video mit dem Brightcove-Player im Twitter-Feed abgespielt.

Konfigurieren von Twitter-Spielerkarten
Um Twitter Player-Karten zu implementieren, müssen die folgenden Schritte ausgeführt werden:
- (Optional) Erstellen Sie eine Seite zum Hosten Ihres Videos
- Fügen Sie Ihrer Seite die erforderlichen Twitter-Meta-Tags hinzu
- Überprüfen Sie Ihre URL mit dem Twitter-Validierungsprogramm
- Fordern Sie die Genehmigung für die Whitelist an
Nachdem diese Schritte ausgeführt wurden, können Sie die URL an Ihren Player twittern und die Twitter-Karte in der Detailansicht unter Ihrem Tweet anzeigen.
(Optional) Erstellen einer Seite zum Hosten Ihres Videos
Wenn Ihr Video nicht auf einer Seite veröffentlicht wird, sollten Sie eine HTML-Seite zum Hosten Ihres Videos erstellen. Befolgen Sie beim Erstellen der Seite die folgenden Richtlinien:
- Stellen Sie sicher, dass Sie die soziale Freigabe für den Player aktivieren und die Option Twitter aktivieren
- Stellen Sie die Player-Größe so ein, dass sie reagiert, oder stellen Sie sicher, dass die Player-Größe in einen Twitter-Feed passt (ca. 480 Pixel breit).
- Verwenden Sie die Standard (Iframe) Einbetten von Code beim Veröffentlichen des Videos
Hinzufügen der erforderlichen Twitter-Meta-Tags zu Ihrer Seite
Sie müssen Ihrer Seite einige Twitter-spezifische Meta-Tags hinzufügen, um Twitter-Player-Karten zu aktivieren.
| Nennen | Inhalt |
|---|---|
| twitter:card | Art der Twitter-Karte; Muss auf den Wert "Spieler" eingestellt werden |
| twitter:title | Der Titel Ihres Inhalts, wie er auf der Karte erscheinen soll |
| twitter:site | Der Twitter @Benutzername, dem die Karte zugeordnet werden soll |
| twitter:beschreibung | Beschreibung des Inhalts (optional) |
| twitter:Spieler | HTTPS-URL zum Iframe-Player; Dies muss eine HTTPS-URL sein, die in einem Webbrowser keine aktiven Warnungen zu gemischten Inhalten generiert (URL zu der Seite, auf der sich der Player befindet). |
| twitter:player:width | Breite des in Twitter angegebenen IFRAME: Player in Pixel |
| twitter:player:höhe | In Twitter angegebene Höhe des IFRAME: Player in Pixel |
| twitter:image | Bild, das anstelle des Players auf Plattformen angezeigt werden soll, die keine Iframes oder Inline-Player unterstützen; Sie sollten dieses Bild auf die gleichen Abmessungen wie Ihren Player einstellen |
Hier sind einige Beispiele für Twitter-Meta-Tags:
<meta name = "twitter: card" content = "player" /> <meta name = "twitter: title" content = "Bison in Yellowstone" /> <meta name = "twitter: site" content = "@ BrightcoveLearn"> <meta name = "twitter: description" content = "Bison geht im Yellowstone-Nationalpark spazieren." /> <meta name = "twitter: player" content = "https://solutions.brightcove.com/bcls/twittercards/bison.html" /> <meta name = "twitter: player: width" content = "360" /> <meta name = "twitter: player: height" content = "200" /> <meta name = "twitter: image" content = "https://solutions.brightcove.com/bcls/twittercards/bison.jpg" />
Twitter speichert Tweets im Cache. Wenn Sie also Änderungen an den Twitter-Meta-Tags vornehmen, werden diese Änderungen möglicherweise nicht in neuen Tweets berücksichtigt. Es kann hilfreich sein, das Titel-Tag zu ändern, damit Sie bestätigen können, dass Sie Ihre letzten Änderungen sehen. Siehe die Twitter-Dokumentation Informationen zur Umgehung des Caching-Problems beim Testen.
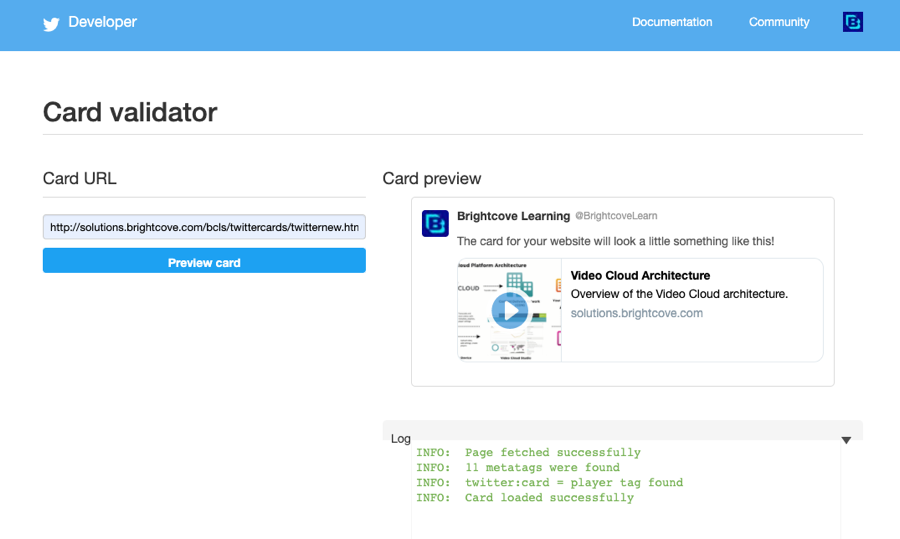
Überprüfen Sie Ihre URL mit dem Twitter-Validierungsprogramm
Nachdem Sie die Meta-Tags hinzugefügt und Ihre Seite veröffentlicht haben, kopieren Sie die Seiten-URL in den Twitter Card Validator und klicken Sie dann auf Vorschaukarte.

Fordern Sie die Genehmigung für die Whitelist an
Wenn Ihre Domain nicht von Twitter auf die Whitelist gesetzt wurde, werden die Spielerkarten nicht angezeigt. Bei der Überprüfung der URL wird eine Meldung angezeigt, dass die URL nicht in die Whitelist aufgenommen wurde. Weitere Informationen zum Genehmigungsprozess finden Sie in der Twitter-Dokumentation.