Einleitung
OTT-Plugins ermöglichen es Ihnen, Ihre Webanwendungen auf eine Art und Weise anzupassen, die über den normalen Seitenerstellungsprozess in Beacon Studio nicht möglich ist. Hier einige Beispiele:
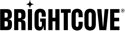
Benutzerdefinierte Schaltflächen
Benutzerdefinierte Schaltflächen hinzufügen. In diesem Fall bieten die Schaltflächen die Möglichkeit, das abgespielte Video herunterzuladen und den Ort der Aufnahme zu sehen.

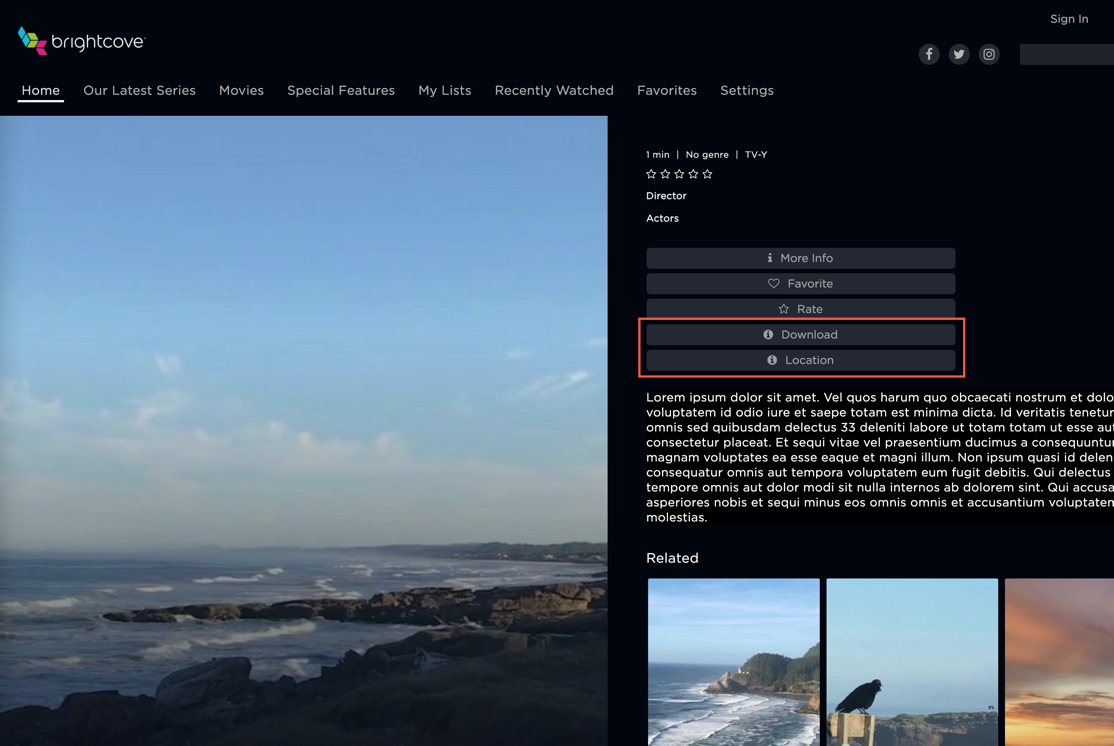
Benutzerdefinierte Inhaltsbereiche
Fügen Sie Text zu einem speziellen <div>hinzu, der für zusätzliche Inhalte vorgesehen ist.

Seitenwand
Dieses kurze Video zeigt ein OTT-Plugin, das erstellt wurde, um ein Panel anzuzeigen, das von einem Betrachter geöffnet und geschlossen werden kann.
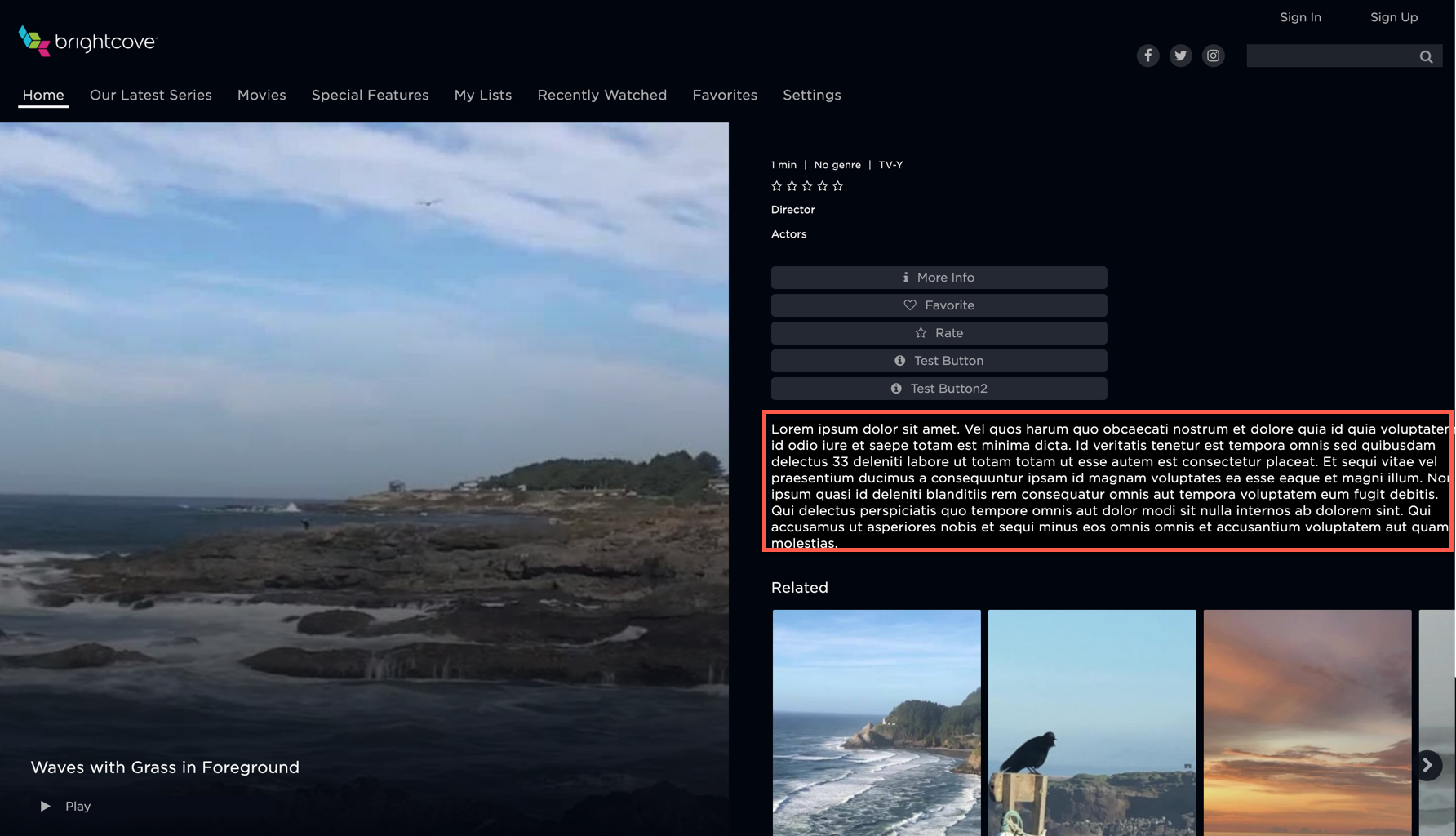
Benutzerdefinierte Seiten
Erstellen Sie neue Seiten mit HTML-Inhalten Ihrer Wahl.

Die Plugin-Funktionalität wird mit JavaScript und CSS gesteuert. Das bedeutet, dass für die Implementierung von OTT-Plugins eine gewisse Erfahrung mit JavaScript und CSS erforderlich ist.
Start der Implementierung
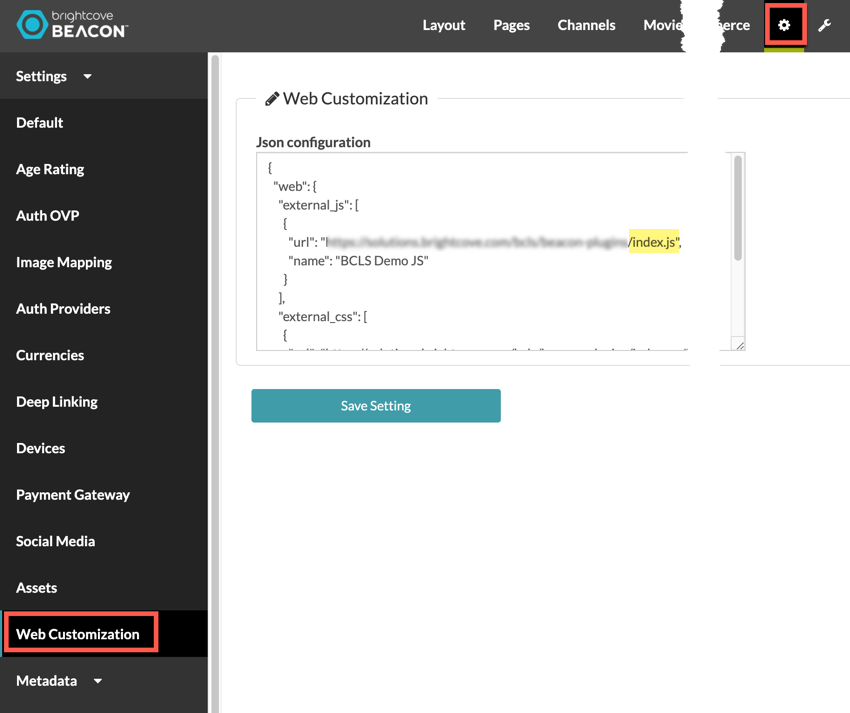
Der Plugin-Code wird von Ihrer Beacon-Webanwendung eingelesen. In Beacon Classic verweisen Sie auf eine JavaScript- und eine CSS-Datei, die beim Start der Anwendung geladen werden. Hier ist ein Screenshot, auf dem die Daten in Beacon Classic eingegeben werden:

Die Dateien müssen sich unter einer öffentlich adressierbaren URL befinden und wie folgt benannt sein:
- Die JavaScript-Datei muss index.js heißen
- Die optionale CSS-Datei muss index.css heißen
Verfügbare Elemente
Die folgende Tabelle zeigt alle OTT-Plugin-Elemente mit einer kurzen Beschreibung des Zwecks/der Funktionsweise:
| Element | Funktionalität |
|---|---|
| Seite Ereignisse und Daten | Lauschen Sie auf Seitenereignisse wie das Laden, Entladen und Ändern von Seiten |
| Benutzerereignisse und -daten | Lauschen Sie auf Benutzerereignisse wie Anmeldung, Registrierung und Abmeldung |
| Ereignisse und Daten der Seitenwand | Öffnen und schließen Sie die Seitenwand und achten Sie auf Ereignisse, die das Verhalten der Seitenwand betreffen |
| Benutzerdefinierte Schaltflächen Ereignisse und Daten | Hinzufügen und Entfernen von Schaltflächen und Abhören von Klickereignissen |
| Benutzerdefinierte Abschnitte | Platzieren Sie benutzerdefinierte Inhalte in benutzerdefinierten <div>s |
| Benutzerdefinierte Seiten | Erstellen Sie eine benutzerdefinierte Seite im Beacon Studio und füllen Sie diese mit dynamisch erstelltem HTML Ihrer Wahl |
Architektur der Umsetzung
Wie bereits erwähnt, werden OTT-Plugins mit JavaScript und CSS implementiert. Es gibt natürlich viele Möglichkeiten, Ihren JavaScript-Code zu strukturieren. Zum Beispiel:
- Sie können Ihren gesamten Code einfach in die bereits erwähnte Datei index.js einfügen.
- Das Beratungsteam von Brightcove implementierte die Plugins mit React, einer JavaScript-Bibliothek für die Erstellung von Benutzeroberflächen.
Für die Dokumente auf dieser Website wurde beschlossen, dass der Ansatz mit nur einer Datei zu schlechten Kodierungspraktiken führen würde. React war vielleicht mehr als nötig, da die genauen JavaScript-Kenntnisse der Kunden von Beacon Studio nicht bekannt sind. Dies führte zu der Entscheidung, JavaScript-Module für die Implementierung und die Beispiele in dieser Dokumentation zu verwenden.
Das Dokument Verwendung von JavaScript-Modulen für OTT-Plugins erklärt das grundlegende Programmiermodell für OTT-Plugins und wie JavaScript-Module für die Code-Implementierung verwendet werden können.
Es steht Ihnen natürlich frei, Ihren JavaScript-Code auf jede beliebige Weise zu organisieren.
Zusätzliche Dokumentation und Ressourcen
Die folgenden Dokumente und das GitHub-Repositorium sind zusätzliche Ressourcen für OTT-Plugins:
- Versenden und Behandeln von Ereignissen in OTT-Plugins
- Verwendung von JavaScript-Modulen für OTT-Plugins
- Implementierung von benutzerdefinierten Abschnitten
- Implementierung von Schaltflächen und Ereignishandlern
- Implementierung der Seitenleiste
- Arbeiten mit Seitenereignissen
- Implementierung von Benutzerereignissen
- Erstellen einer benutzerdefinierten Seite
- Speichern von Daten in einem separaten Modul
- ott-plugins-beispiel-code GitHub Repo