Einleitung
Mit JavaScript-Plugin-Code können Sie Ihrer Beacon-Webanwendung mithilfe des Custom Pages-Elements frei gestaltbare Seiten hinzufügen. Um die Seite zu erstellen und mit Inhalt zu füllen, müssen Sie:
- Erstellen Sie die Seite in Beacon Classic.
- Verwenden Sie eine
if-Anweisung, um zu prüfen, ob die geladene Seite Ihre benutzerdefinierte Seite ist. Die Bedingung derif-Anweisungverwendet den Namen (Slug, wie er genannt wird) der Seite. - Befüllen und gestalten Sie die Seite wie gewünscht.
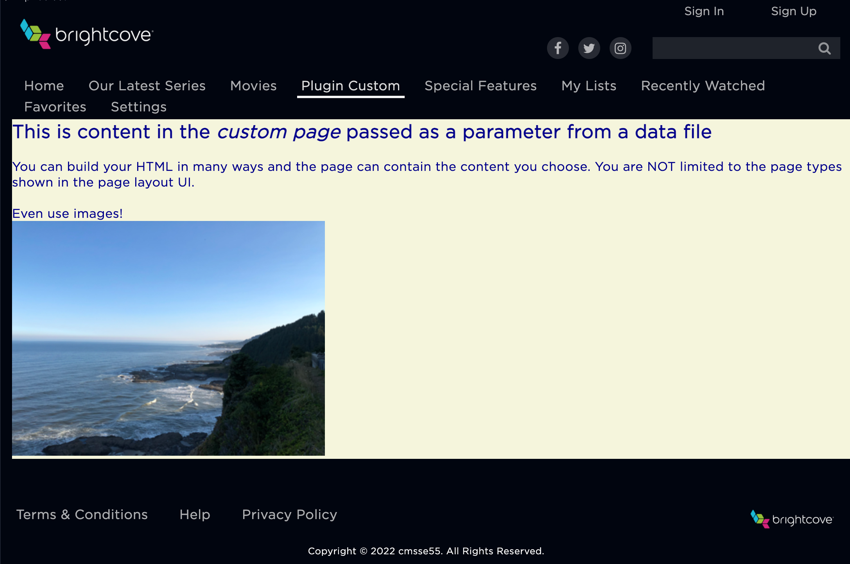
Hier ist eine sehr einfache benutzerdefinierte Seite mit dem Seitennamen Plugin Custom mit etwas Textinhalt und einem Bild. Die Schriftfarbe und die Hintergrundfarbe werden in der Datei index.css festgelegt.

Anwendungsfälle
Es gibt zahlreiche Anwendungsfälle für eine benutzerdefinierte Seite, aber im Grunde genommen können Sie immer dann eine benutzerdefinierte Seite verwenden, wenn Sie eine Seite haben möchten, die nicht zu den Seitentypen gehört, die Sie in der Benutzeroberfläche auswählen können. Zum Beispiel:
- Eine Beacon-App, die sich um eine Konferenz dreht, verwendet eine benutzerdefinierte Seite, um die Termine der Konferenzteilnehmer anzuzeigen.
Erstellen der benutzerdefinierten Seite
Zunächst müssen Sie die benutzerdefinierte Seite in Beacon Classic erstellen.
- In Beacon Classic:
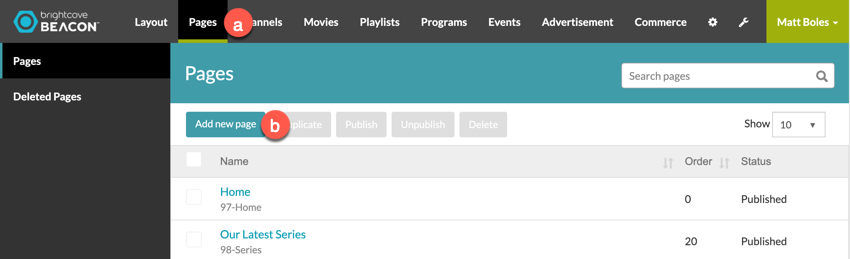
- Klicken Sie in der oberen Navigation auf Seiten.
- Klicken Sie auf Neue Seite hinzufügen.

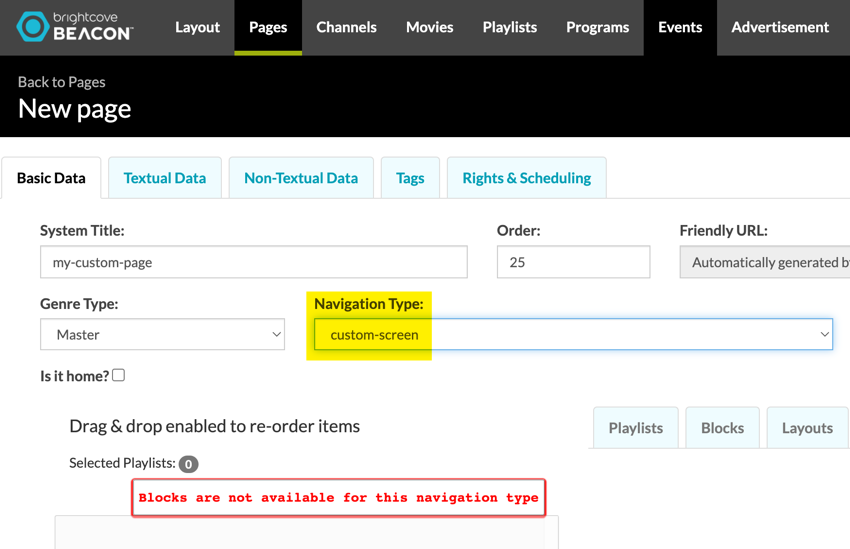
- Füllen Sie das Formular Grunddaten aus. Für den Navigationstyp müssen Sie den benutzerdefinierten Bildschirm wählen.

- Füllen Sie die restlichen Informationen auf den anderen Registerkarten aus, so wie Sie es für andere Seiten getan haben.
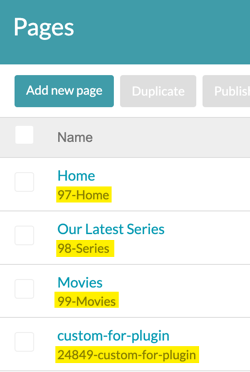
- Nachdem Sie Ihre Seite gespeichert haben, sollten Sie den Slug der erstellten Seite notieren. Die Nacktschnecken sind in diesem Bildschirmfoto hervorgehoben:

Veranstaltungen
Die wichtigste Ereignisaktion bei der Verwendung von benutzerdefinierten Seiten ist das Abhören von onBeaconPageLoad. Der Grund dafür ist, dass Sie auf dieses Ereignis warten und dann prüfen möchten, ob die geladene Seite Ihre benutzerdefinierte Seite ist. Ist dies der Fall, füllen Sie die Seite mit Ihrem Inhalt. Der folgende Code zeigt die Umsetzung dieser Logik.
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://beacon-web.ott.us-east-1.qa.deploys.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
if (event.data.event == 'onBeaconPageLoad') {
if (event.data.data.slug == '24849-custom-for-plugin') {
populateCustomPage(pageContent);
}
}
}
},
false
);In diesem Fall handelt es sich bei populateCustomPage() um eine benutzerdefinierte Funktion. Diese Funktion wird im nächsten Abschnitt näher erläutert.
Hinzufügen von HTML-Inhalt
Die benutzerdefinierte Seite wird mit HTML gefüllt. Dann stellt sich die Frage, wie die Inhalte erstellt werden sollen Es gibt zahlreiche Ansätze, von denen zwei zu nennen sind:
- Erstellen Sie Ihr HTML als lange, verkettete Zeichenkette und weisen Sie es dann der Seite zu.
- Verwenden Sie eine Template-Engine zur dynamischen Erzeugung von HTML, wie handlebars.js. Für Alternativen zu handlebars.js suchen Sie nach JavaScript-Templating-Engines.
In diesem Dokument und anderen Beispielen in der OTT Plugins Dokumentation auf dieser Website wird der erste Ansatz verfolgt. Dies funktioniert gut für die einfachen, kurzen Beispiele, die gezeigt werden, aber für komplexere HTML von größerer Länge ein Template-Engine würde wahrscheinlich eine bessere Passform sein.
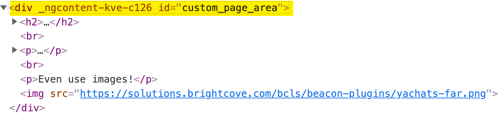
Sobald Sie sich entschieden haben, wie Sie Ihren HTML-Code aufbauen wollen, stellt sich die Frage, wie Sie ihn in der benutzerdefinierten Seite platzieren Der Schlüssel zur Beantwortung dieser Frage ist der Selektor custom_page_area . Ein <div> wird auf der benutzerdefinierten Seite als Ziel für Ihren HTML-Code erstellt.

Das Beispiel am Anfang dieses Dokuments zeigt eine benutzerdefinierte Seite mit etwas Text und einem Bild. Hier ist der Code, der diese Seite erzeugt hat:
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);Es folgt eine Erläuterung des Codes:
- Zeile 1: Weisen Sie einer Variablen das Element zu (in diesem Fall ein
<div>), das die IDcustom_page_areahat. - Zeilen 2-5: Weisen Sie einer Variablen den gewünschten HTML-Code zu, wobei jede HTML-Zeile ein separater String ist, der mit dem JavaScript-Verkettungsoperator (einem Pluszeichen) an den anderen HTML-Code angehängt wird. Sie könnten auch einfach den gesamten HTML-Code in eine einzige Zeile schreiben, aber Sie können keine separaten Zeilen ohne die String-Verkettung verwenden.
- Zeile 6: Weisen Sie den HTML-Code dem abgerufenen
<div>mit der MethodeinsertAdjacentHTML()zu.
Gestalten des HTML
Wenn Sie den HTML-Code gestalten möchten, können Sie den Stil in der Datei index.css platzieren. Die oben in diesem Dokument gezeigte Seite verwendet zum Beispiel dieses CSS:
#custom_page_area {
margin-left: 15px;
color: darkblue;
background-color: beige;
}Implementierung des Moduls
Das folgende Modul zeigt eine sehr einfache Art und Weise, wie Sie Ihren HTML-Code erstellen und ihn in Ihre benutzerdefinierte Seite einfügen können. Dieses Modul kann auch dazu verwendet werden, Ihre handlebars.js-Vorlagen zu implementieren, um anspruchsvollere Seiten zu erstellen.
const populateCustomPage = () => {
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);
};
export { populateCustomPage };