Einleitung
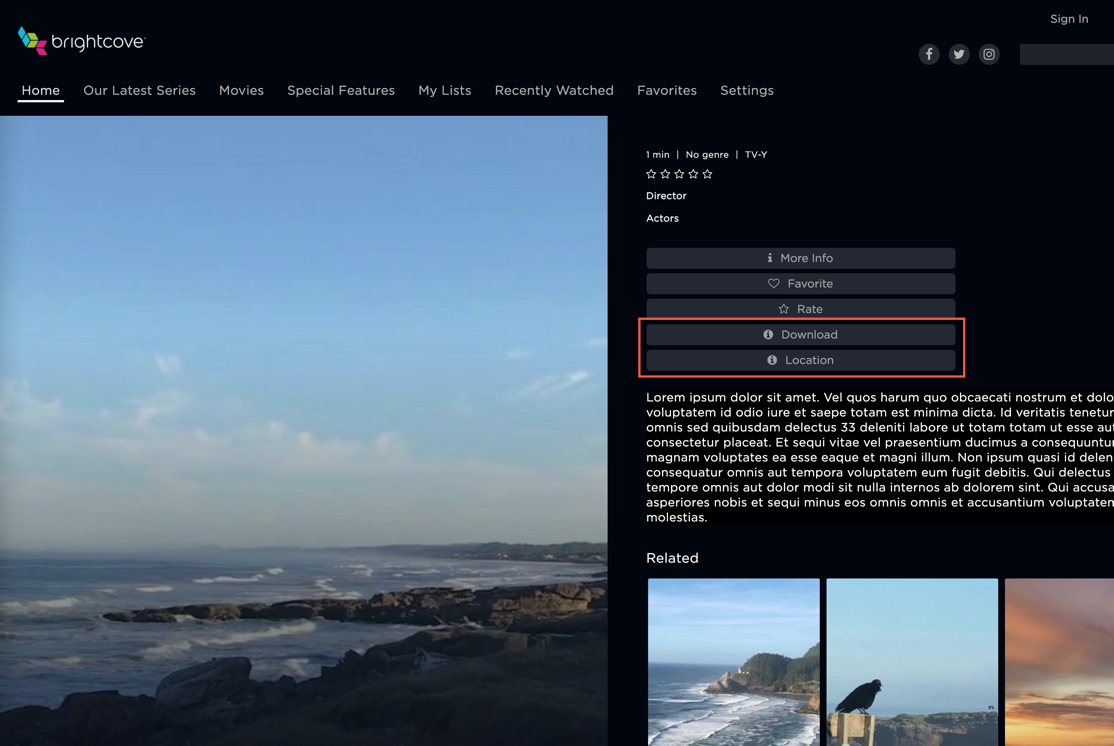
Benutzerdefinierte Schaltflächen können auf der Detailseite Ihrer App hinzugefügt werden. Sie können zum Beispiel eine Schaltfläche "Herunterladen" und/oder eine Schaltfläche "Standort" hinzufügen. Sie sind für die Programmierung der Tastenfunktionalität verantwortlich.

Anwendungsfälle
Hier sind einige Anwendungsfälle für benutzerdefinierte Schaltflächen:
- Eine Schaltfläche zum Herunterladen , damit die Nutzer eine Kopie des Videos herunterladen können
- Eine Standort-Schaltfläche , mit der Nutzer ihren Standort in Videos markieren können
Ereignisfluss
Dieses Diagramm zeigt den Ereignisfluss für eine benutzerdefinierte Schaltfläche:

Auslösende Ereignisse
Die folgenden Ereignisse können in Ihrem Plugin-Code verwendet werden, um benutzerdefinierte Schaltflächen zu steuern:
| Ereignis | Beschreibung |
|---|---|
detailsPageAddCustomButton |
Fügt eine Schaltfläche zur Liste der Schaltflächen auf der Detailseite hinzu, und zwar am Ende der Liste |
detailsPageRemoveCustomButton |
Entfernt die Schaltfläche mit der definierten ID aus der Liste der Schaltflächen |
Daten zum Ereignis
Die folgenden Daten können mit dem Schaltflächenereignis übergeben werden:
| Datenelement | Typ | Beschreibung |
|---|---|---|
title |
Schnur | Der Titel der Schaltfläche, der in Ihrer Beacon-App angezeigt wird |
font_awesome_icon |
Schnur | Die Font Awesome ID für das in der benutzerdefinierten Schaltfläche angezeigte Symbol; leer lassen, wenn kein Symbol angewendet werden soll |
element_id |
Schnur | Die HTML-ID, die auf Ihre benutzerdefinierte Schaltfläche angewendet werden soll; beim Aufruf des Entfernen-Ereignisses ist dies das einzige erforderliche Feld |
Anmerkungen zu den Daten:
- Beim Anrufen
detailsPageRemoveCustomButton
Codebeispiel
Hier ist die JavaScript-Code-Syntax für die Erstellung einer benutzerdefinierten Schaltfläche:
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);Zuhören bei Ereignissen
Die folgenden Ereignisse werden vom Player abgehört, wenn Tastenereignisse in Ihrem OTT-Plugin-Code ausgelöst werden:
| Ereignis | Beschreibung |
|---|---|
detailsPageExternalButtonWasClicked |
Wird aufgerufen, wenn ein Benutzer auf eine der extern hinzugefügten Schaltflächen klickt |
Daten zum Ereignis
Die folgenden Daten werden zurückgegeben, wenn das Ereignis "Schaltfläche angeklickt" ausgelöst wird:
| Datenelement | Typ | Beschreibung |
|---|---|---|
asset_id |
ganze Zahl | Die ID für das Asset (Episode/Film/Ereignis), das mit der aktuellen Detailseite in Ihrer Beacon-App verbunden ist |
element_id |
Schnur | Die HTML-ID der Schaltfläche, auf die geklickt wurde |
Codebeispiel
Hier ist die JavaScript-Code-Syntax, die verwendet wird, um auf ein Tastenklick-Ereignis zu warten:
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
}Beispiel
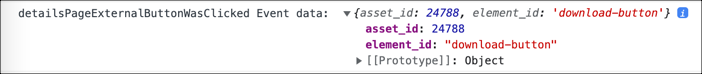
Hier ist ein Beispiel für ein Datenobjekt für das Ereignis "Schaltfläche angeklickt":
detailsPageExternalButtonWasClicked

Implementierung des Moduls
Im Folgenden wird gezeigt, wie die Funktionen des Seitenfensters mit Hilfe von JavaScript-Modulen implementiert werden. Natürlich können Sie Ihr JavaScript auf die Art und Weise implementieren, die Sie wünschen. Weitere Details zu dieser Modulimplementierung finden Sie im Dokument Implementing OTT Plugin Code Using Modules .
index.js
Hier ist unser Beispielcode:
import { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick } from './button-module.js';
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
case 'onBeaconPageLoad':
addCustomButtonDetailsParams('Download', 'fa fa-info-circle', 'download-button');
addCustomButtonDetailsParams('Location', 'fa fa-info-circle', 'location-button');
break;
}
}
},
false
);| Ereignis | Beschreibung |
|---|---|
detailsPageExternalButtonWasClicked |
Hören Sie auf dieses Ereignis. Wenn sie ausgelöst wird, gehen Sie wie folgt vor:
|
onBeaconPageLoad |
Hören Sie auf dieses Ereignis. Wenn sie ausgelöst wird, gehen Sie wie folgt vor:
|
button-module.js
Hier ist unser Beispielcode:
const addCustomButtonDetails = () => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);
};
const addCustomButtonDetailsParams = (pTitle, pFont, pID) => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: pTitle,
font_awesome_icon: pFont,
element_id: pID
}
}, window.location.origin);
};
const handleButtonClick = (buttonString) => {
alert('button was clicked ' + buttonString);
};
export { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick };| Funktion | Beschreibung |
|---|---|
addCustomButtonDetails |
Versendet die detailsPageAddCustomButton -Ereignis zum Erstellen einer benutzerdefinierten Schaltfläche auf der Detailseite am Ende der Schaltflächenliste.Der title , font_awesome_icon Und element_id Werte werden als Zeichenfolgen an diese Funktion übergeben, wobei die data Objekt. |
addCustomButtonDetailsParams |
Versendet die detailsPageAddCustomButton -Ereignis zum Erstellen einer benutzerdefinierten Schaltfläche auf der Detailseite am Ende der Schaltflächenliste.Diese Funktion verwendet die pTitle , pFont Und pID Parameter zum Auffüllen der title , font_awesome_icon Und element_id Werte in der data Objekt. |
handleButtonClick |
Zeigt ein Warnfeld mit einer Meldung an, die die angeklickte Schaltfläche identifiziert. |