Einleitung
Die Beacon-Webanwendungen ermöglichen es Ihnen, einige Ihrer Anpassungen vorzunehmen. So kann Ihr Plugin-Code beispielsweise auf Benutzerereignisse reagieren und benutzerdefinierten Code entsprechend Ihren Anforderungen verarbeiten.
Die Benutzerereignisse werden durch Benutzerinteraktionen mit der Beacon-App jedes Mal ausgelöst, wenn sich ein Benutzer anmeldet, registriert oder abmeldet.
Anwendungsfälle
Die folgenden Anwendungsfälle sind für die Benutzerereignisse geeignet.
- Mit Hilfe der Benutzerereignisse können Sie Ansprüche der Kontomarken abrufen.
- Sie können die Benutzerereignisse auch verwenden, um Anmelde- oder Registrierungsdaten zu speichern, damit sich Ihr Benutzer bei anderen Anwendungen wie PigeonHole anmelden kann.
Veranstaltungen
Die folgenden Ereignisse können in Ihrem Plugin-Code verwendet werden, um die Benutzerereignisse zu steuern.
| Ereignis | Einzelheiten |
|---|---|
userDidSignIn |
Wird aufgerufen, wenn der Anmeldevorgang erfolgreich abgeschlossen ist. |
userDidRegister |
Wird aufgerufen, wenn der Registrierungsvorgang erfolgreich abgeschlossen ist. |
userDidSignOut |
Wird aufgerufen, bevor die Abmeldeanforderung an die Beacon-APIs gestellt wird. |
Daten zum Ereignis
Beim Abhören von Benutzerereignissen können Sie die Ereignisdaten anzeigen, die für die Verwendung in Ihrem benutzerdefinierten Code verfügbar sind. Hier ist ein Beispiel für diese Daten:
| Datenelement | Typ |
|---|---|
konto_token |
Zeichenfolge |
benutzer_name |
Zeichenfolge |
benutzer_email |
Zeichenfolge |
ansprüche |
Objekt |
Verwendung der Benutzerereignisse
Es gibt drei Arten von Benutzerereignissen in Ihrer Beacon-Anwendung, die Sie verwenden können. Benutzerereignisse werden implementiert, um die Daten von Benutzern abzurufen, wenn sie sich anmelden, registrieren oder abmelden.
Benutzer hat sich angemeldet
Das folgende Bild zeigt ein Beispiel für den Arbeitsablauf für das Ereignis userDidSignIn :

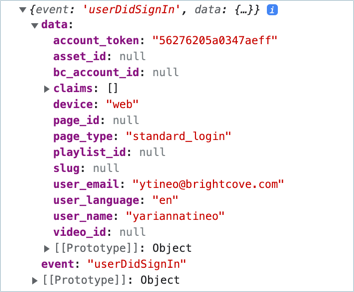
Das folgende Bild zeigt ein Beispiel für die Daten, die mit dem Ereignis userDidSignIn abgerufen werden:

Benutzer hat sich registriert
Das folgende Bild zeigt ein Beispiel für den Arbeitsablauf für das Ereignis userDidRegister :

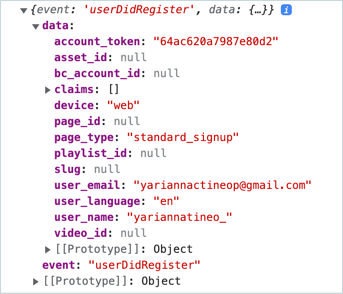
Das folgende Bild zeigt ein Beispiel für die Daten, die mit dem Ereignis userDidRegister abgerufen werden:

Benutzer hat sich abgemeldet
Das folgende Bild zeigt ein Beispiel für den Arbeitsablauf für das Ereignis userDidSignOut :

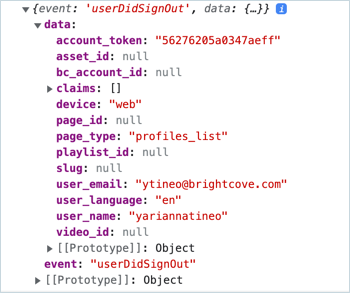
Das folgende Bild zeigt ein Beispiel für die Daten, die mit dem Ereignis userDidSignOut abgerufen werden:

Implementierung des Moduls
Im Folgenden wird gezeigt, wie die Benutzerereignisse mithilfe von JavaScript-Modulen implementiert werden. Natürlich können Sie Ihr JavaScript auf die Art und Weise implementieren, die Sie wünschen. Weitere Details zu dieser Modulimplementierung finden Sie im Dokument Implementing OTT Plugin Code Using Modules .
index.js
Nachfolgend finden Sie den JavaScript-Code, der für das Beispiel der Benutzerereignisse verwendet wird:
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'userDidSignIn':
console.log(event.data)
break;
case 'userDidRegister':
console.log(event.data)
break;
case 'userDidSignOut':
console.log(event.data)
break;
}
});