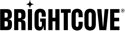
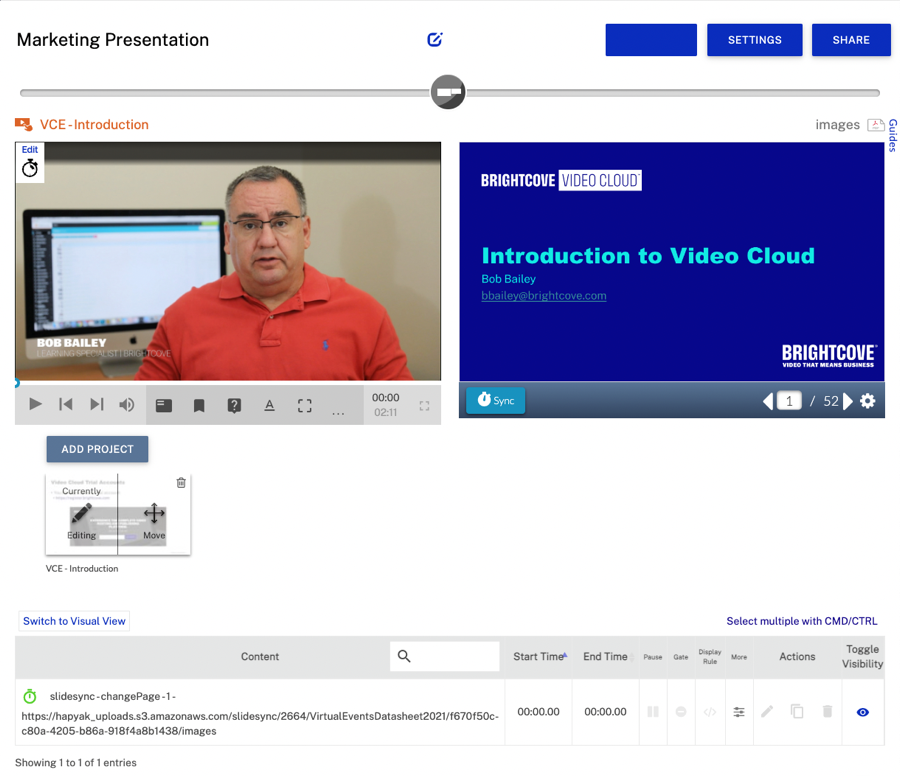
Das Slide Sync Experience zeigt ein Video und die dazugehörige PDF-Datei in einer nebeneinander liegenden Ansicht an. Während das Video abgespielt wird, ändern sich die Seiten in der PDF-Datei entsprechend den im Video gezeigten Inhalten. Die gesamte Video-Interaktivität wird ebenfalls angezeigt.

Eine neue Erfahrung schaffen
Folgen Sie diesen Schritten, um ein neues Slide Sync-Erlebnis zu erstellen:
- Melden Sie sich bei Brightcove Interactivity Studio an.
- Klicken Sie in der linken Navigation auf Verwalten.
- Klicken Sie oben auf der Seite auf Erlebnisse.
- Klicken .
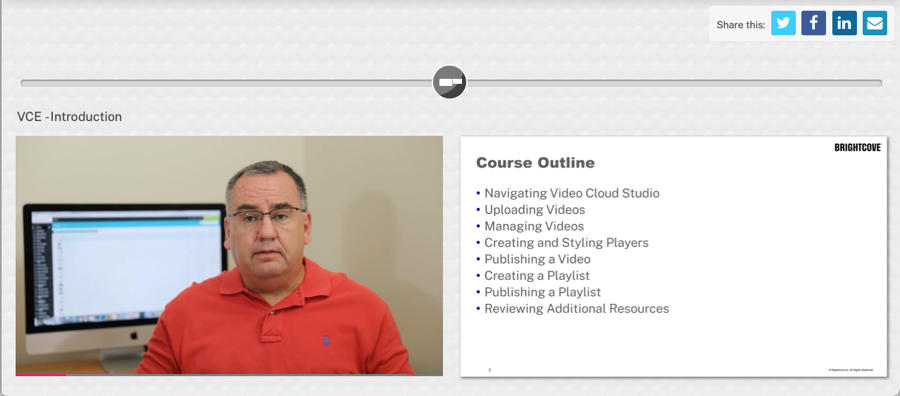
- Geben Sie einen Namen für das Erlebnis ein.
- Klicken Sie in der Liste der Erlebnistypen auf Slide Sync.
- Wählen Sie ein Layout.

- Klicken Sie auf .
- Geben Sie einen Titel für das Video ein.
- Wählen Sie ein Video aus, es stehen 4 Optionen zur Verfügung:
- Beispielvideo - Verwenden Sie ein Beispielvideo
- URL oder Einbettungscode - Geben Sie den Einbettungscode oder die URL für ein Video ein
- Hochladen - Ziehen und ablegen oder ein neues Video auswählen (muss eine .mp4-Datei sein)
- Vorhandenes Projekt auswählen - Wählen Sie ein vorhandenes Projekt
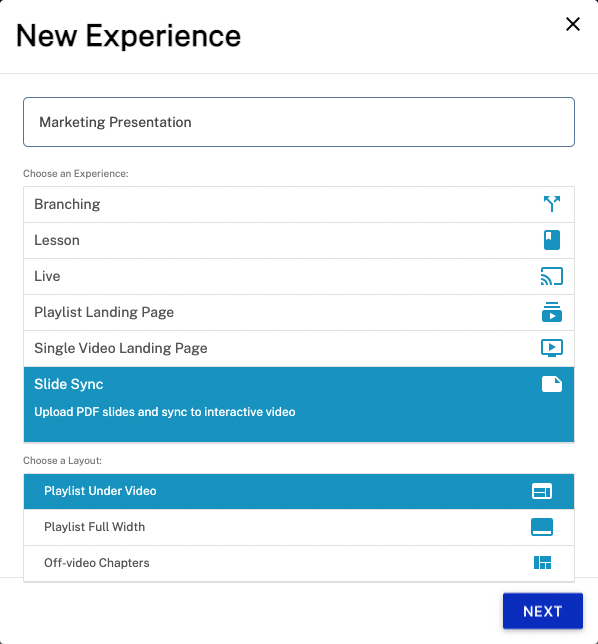
- Klicken Sie auf . Der Bestätigungsdialog Neues Erlebnis wird angezeigt.

- Klicken. Der Interaktivitätseditor wird mit dem/den ausgewählten Video(s) geöffnet.
- Fügen Sie PDF-Folien zum Erlebnis hinzu, indem Sie eine Datei in die Drop-Zone ziehen oder indem Sie auf eine beliebige Stelle in der Drop-Zone klicken und eine Datei auswählen.
- Die Folien müssen im PDF-Format vorliegen
- Die erste Seite der PDF-Datei wird angezeigt und mit dem 0-Sekunden-Punkt im Video synchronisiert

Folien synchronisieren
Um die Folien mit dem Video zu synchronisieren, gehen Sie folgendermaßen vor:
- Spielen Sie das Video bis zu dem Punkt ab, an dem die Folie wechseln soll.
- Verwenden Sie die Pfeilsymbole unter der PDF-Vorschau, um zu der Seite zu navigieren, die an der entsprechenden Stelle im Video angezeigt werden soll.
- Klicken Sie auf die Schaltfläche Synchronisieren unterhalb der PDF-Vorschau, um die PDF-Datei mit der aktuellen Stelle im Video zu synchronisieren. Mit dem Zeiteinsteller neben der Synchronisationstaste können Sie die Zeit bei Bedarf anpassen.
- (Optional) Wenn Sie gleichzeitig mit dem Folienwechsel eine Kapitelmarkierung hinzufügen möchten, klicken Sie nach der Synchronisierung einer Folie auf das Symbol für die Kapitelmarkierung, fügen den Kapiteltitel hinzu und klicken dann auf Fertig.
- Wiederholen Sie diese Schritte, bis alle Folien für das Video synchronisiert sind.
Ändern des Größenverhältnisses von Video und Folien
Um das Größenverhältnis von Video und Folien zu ändern, gehen Sie wie folgt vor:
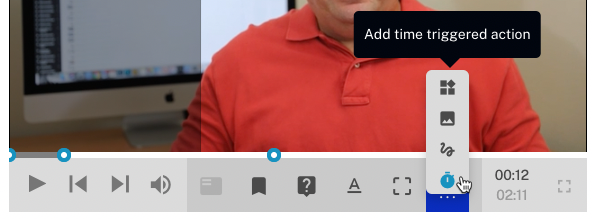
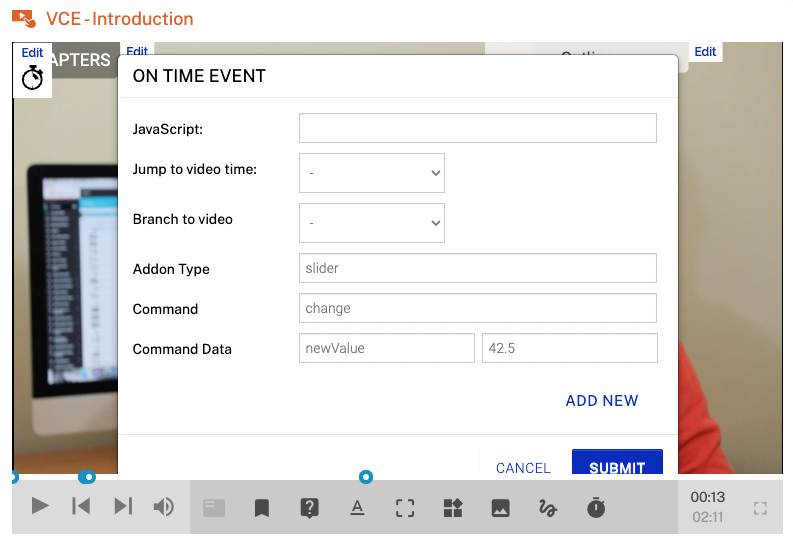
- Fügen Sie dem Video eine zeitgesteuerte Aktion hinzu.

- Für den Addon-Typ geben Sie
Schiebereglerein. - Für den Befehl geben Sie
changeein. - Klicken Sie auf ADD NEW neben Command Data.
- Geben Sie für den Schlüssel
newValueund für den Wert den Prozentsatz der Breite ein, den das Video einnehmen soll
- Klicken Sie auf .
Hinzufügen weiterer Anmerkungen
Andere Anmerkungen können dem Video auf die gleiche Weise hinzugefügt werden, wie Sie es bei jedem anderen interaktiven Videoprojekt tun würden.
Hinzufügen weiterer Videos und Folien
- Um ein weiteres Video hinzuzufügen, klicken Sie auf die Schaltfläche PROJEKT HINZUFÜGEN in der Wiedergabeliste unterhalb des Video- und Folienbereichs.
- Geben Sie einen Titel für das Video ein.
- Wählen Sie ein Video aus.
- Wiederholen Sie diese Schritte, bis das Erlebnis vollständig ist.
Konfigurieren der Erlebniseinstellungen
Um die Erlebniseinstellungen zu konfigurieren, klicken Sie auf oben rechts auf der Seite. Folgende Einstellungen stehen zur Verfügung:
Einstellungen erleben
- Automatischer Fortschritt - Gibt das nächste Video in der Wiedergabeliste wieder, nachdem das vorherige Video beendet wurde
- Auto Play - Das Video wird automatisch beim Laden der Landing Page abgespielt
- Standardzoom - Legt die anfängliche Zoomstufe des Erlebnisses auf der Landing Page fest (die Betrachter können die Zoomstufe beim Anzeigen des Erlebnisses anpassen)
- Benutzerdefiniertes CSS (URL) - Benutzerdefinierte CSS-Datei für das Erlebnis
- Tags - Tags für die Erfahrung
Einstellungen für Social Sharing
- Social-Sharing-Kontrollkästchen - Dient zum Umschalten, welche Schaltflächen auf der Landing Page angezeigt werden sollen.
- Nachricht - Konfigurierbare Nachricht, die als Standardtext in den Freigabedialogen angezeigt wird
Branding-Einstellungen
- Kopf- und Fußzeile der Landing Page - Fügen Sie benutzerdefiniertes HTML für die Kopf- und Fußzeile auf der Landing Page hinzu
- Hintergrundbild - Hintergrundbild, das auf der Landing Page verwendet wird
Beispiel für einen Header-Tag
<img src="//solutions.brightcove.com/bcls/assets/images/platform/brightcove-logo-bl.png" />Beispiel eines Fußzeilen-Tags
<div style="width: 100%; padding-left: 30px; padding-right: 30px;"><div style="min-height: 70px; position: relative; font-family: 'Helvetica Neue', Helvetica, Arial, serifenlos; Farbe:#3e4459; text-align: left;"><a href="https://www.brightcove.com/en/legal/privacy/" target="_blank" style="text-decoration:none;"> Datenschutzrichtlinie.< /a><br>Copyright ©2022 Brightcove Inc. Alle Rechte vorbehalten.</div></div>Einstellungen des Zugangstors
- Fügen Sie ein Zugangstor hinzu.
- Fügen Sie die Umleitungs-URL für das Registrierungsformular hinzu.
- Vergewissern Sie sich, dass Ihr Registrierungsformular oder ein anderes Validierungsformular den Benutzer nach Abschluss der Registrierung/Anmeldung wieder zum Erlebnis zurückleitet.
Erzeugen von Links zum Slide Sync Erlebnis (optional/extra)
- Klicken Sie auf den Link-Button
- Der Permalink zum Erlebnis befindet sich ganz oben.
- Erstellen Sie einen benutzerdefinierten Link mit Attributen, indem Sie diese benutzerdefinierten Felder ausfüllen:
- Video zum Starten(erforderlich)
- Zeit im Video, zu der gesucht werden soll(optional)
- URL des herunterladbaren/anzeigbaren Assets(optional)
- Modaler Titel(optional)
- Verknüpfter Text(optional)
- Schaltflächentext (Standardwert: "Ansicht")(erforderlich)
- Modaler Text (nicht verlinkt)(optional)
- Klicken Sie auf Erzeugen , um einen Link mit benutzerdefinierten Parametern zu erstellen.
Die Erfahrung teilen
Gehen Sie folgendermaßen vor, um die Landing Page anzuzeigen:
- Klicken Sie oben rechts auf der Seite auf .
- Wählen Sie einen Freigabetyp.
- Nur einbetten - Generieren Sie einen Einbettungscode, den Sie in eine bestehende Webseite einfügen können
- Landing Page - Erstellen Sie eine Landing Page, um das Erlebnis zu veranstalten
- Wählen Sie die Option Native Steuerelemente verwenden? Wenn Sie Nein wählen, werden die HapYak-Steuerungen im Player angezeigt. Wenn Sie Ja wählen, werden die systemeigenen Steuerelemente je nach Art des zu veröffentlichenden Videos angezeigt. Wenn Sie beispielsweise Brightcove-Videos verwenden, zeigt der Player die nativen Steuerelemente von Brightcove Player an (der Player sieht aus wie ein normaler Brightcove-Player).
- Wählen Sie , um den Einbettungscode oder Link zu kopieren, oder klicken Sie auf , um eine Vorschau des Erlebnisses in einem anderen Browser-Tab zu öffnen.