Einleitung
Die Beacon-Webanwendungen ermöglichen es Ihnen, einige Ihrer eigenen Anpassungen vorzunehmen. Sie können z. B. ein JavaScript-Plugin erstellen, das auf Webseitenereignisse wartet und benutzerdefinierten Code entsprechend Ihren Anforderungen verarbeitet. Einzelheiten finden Sie in den OTT-Plugins-Dokumenten .
Beacon-Seitenereignisse werden durch Benutzerinteraktionen mit der Beacon-App ausgelöst. Dieses Diagramm zeigt die Beziehung zwischen dem Benutzer, Ihrer Beacon-Webanwendung und Ihrem Plugin-Code.

Anwendungsfälle
Hier sind einige Anwendungsfälle für das Abhören von Seitenereignissen:
onBeaconPageLoad- Wenn dieses Ereignis ausgelöst wird, können Sie benutzerdefinierte Schaltflächen hinzufügen, benutzerdefinierte Abschnitte füllen und benutzerdefinierte Seiten für Ihre Beacon-Webanwendung erstellenloadedBeaconVideoMetadata- Wenn dieses Ereignis ausgelöst wird, können Sie Daten für das aktuelle Video in Ihrer Beacon-Web-App anzeigen
Ereignis-Listener
Die folgenden Seitenereignisse können von Ihrem OTT-Plugin-Code abgehört werden:
| Ereignis | Beschreibung |
|---|---|
beforeBeaconPageLoad |
Wird aufgerufen, bevor die Seite beginnt, um alle erforderlichen Elemente zu laden. Dazu gehören die API-Aufrufe zum Abrufen von Asset- und Wiedergabelistendetails |
onBeaconPageLoad |
Wird aufgerufen, wenn alle für die Darstellung der Seite erforderlichen Elemente verfügbar sind und alle Prüfungen abgeschlossen sind (Berechtigungen, Episodenliste usw.) |
onBeaconPageChange |
Wird aufgerufen, wenn es eine Änderung auf der Beacon-Web-App-Seite gibt. Zum Beispiel, wenn Sie ein Video auf der Detailseite ansehen und eine neue Serie, Staffel oder Episode auswählen. Auf der Seite Live-TV wird sie auch aufgerufen, wenn sich der ausgewählte lineare Kanal ändert. |
loadedBeaconVideoMetadata |
Wird aufgerufen, wenn die Metadaten für das aktuelle Video geladen wurden |
onBeaconPageUnload |
Nach dem angerufen destroy() von den Oberflächen der Oberklasse |
Daten zum Ereignis
Wenn Sie auf Seitenereignisse reagieren, können Sie die Ereignisdaten anzeigen, die Sie dann in Ihrem eigenen Code verwenden können.
| Datenelement | Typ | Beschreibung |
|---|---|---|
page_type |
Aufzähung | Ein eindeutiger Seitentyp für die aktuell angezeigte Seite. Werte:
|
slug |
Schnur | Eine eindeutige ID für Ihre benutzerdefinierte Seite |
asset_id |
ganze Zahl | Gesendet im Ereignisobjekt für diese Seiten:
|
playlist_id |
ganze Zahl | Gesendet im Ereignisobjekt für die playlist_view_all Buchseite
|
page_id |
ganze Zahl | Gesendet im Ereignisobjekt für die home Buchseite
|
bc_account_id |
ganze Zahl | Eingeschickt in der loadedBeaconVideoMetadata Fall |
device |
Schnur | 'web' |
video_id |
ganze Zahl | Eingeschickt in der loadedBeaconVideoMetadata Fall |
user_language |
Schnur | Der Sprachcode für die aktuelle Sprache aus der Beacon-API |
entitlements |
boolescher Wert | Zeigt an, ob der Inhalt kostenlos ist oder ob der Nutzer berechtigt ist, den Inhalt zu sehen |
Beispiele
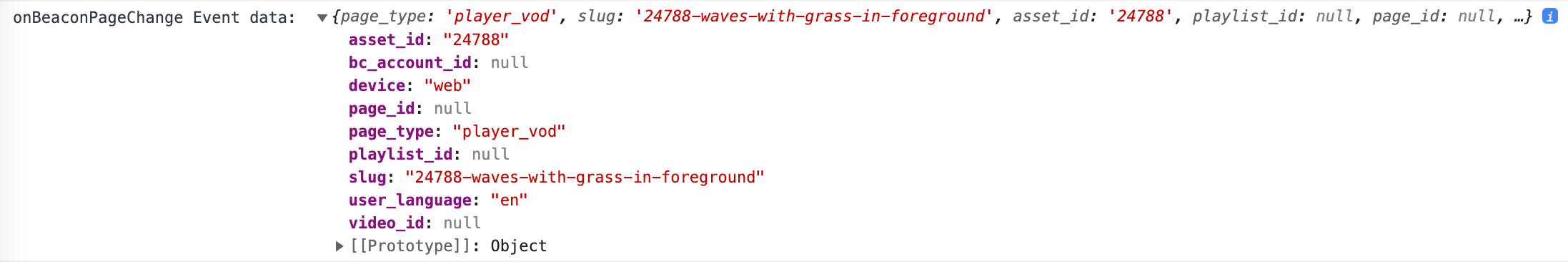
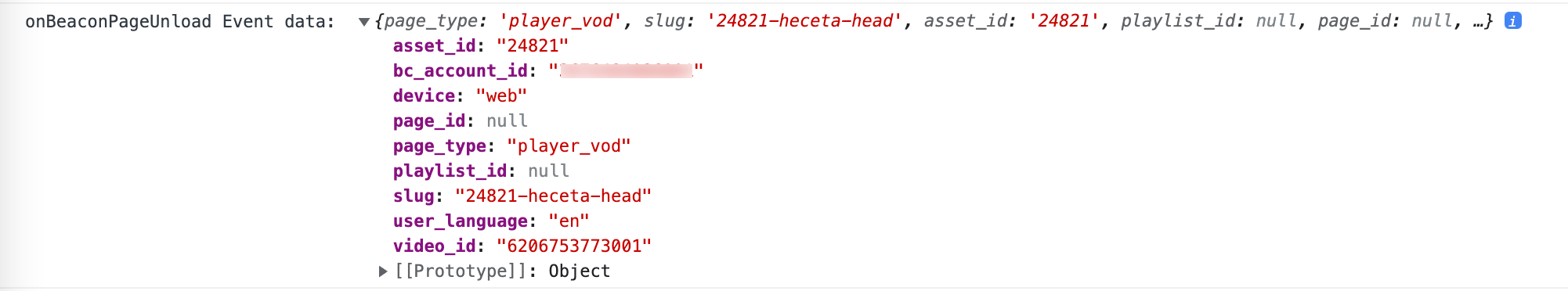
Hier sind einige Beispiele für aktuelle Ereignisdaten:
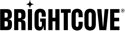
beforeBeaconPageLoad

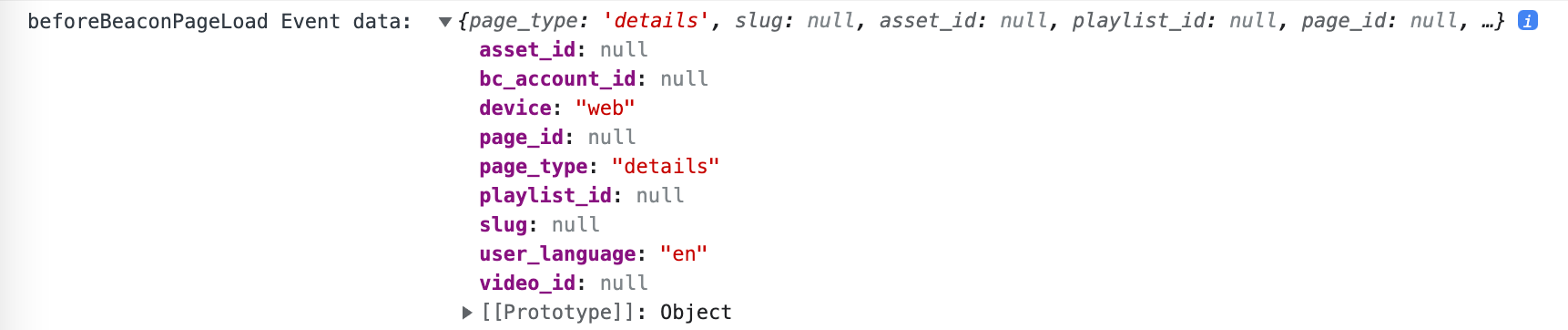
onBeaconPageLoad

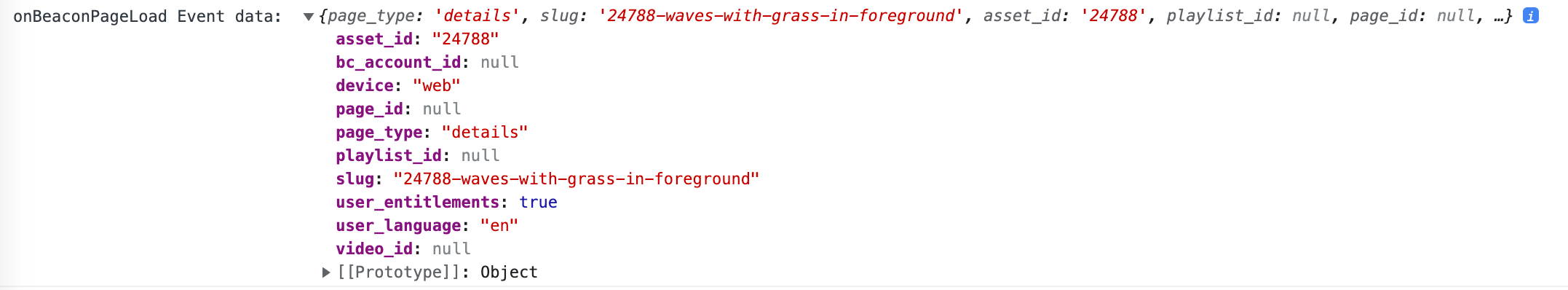
loadedBeaconVideoMetadata

onBeaconPageChange

onBeaconPageUnload

Implementierung des Moduls
Im Folgenden wird gezeigt, wie man auf Beacon-Webseitenereignisse hört. Einige Beispiele für Anpassungen finden Sie in den OTT Plugins Dokumenten.
Während unsere Beispiele JavaScript-Module verwenden, können Sie Ihr JavaScript auf die Art Ihrer Wahl implementieren. Weitere Details zu dieser Modulimplementierung finden Sie im Dokument Implementing OTT Plugin Code Using Modules .
index.js
Hier ist unser Beispielcode:
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'beforeBeaconPageLoad':
console.log('beforeBeaconPageLoad Event data: ', event.data.data);
break;
case 'onBeaconPageLoad':
console.log('onBeaconPageLoad Event data: ', event.data.data);
break;
case 'loadedBeaconVideoMetadata':
console.log('loadedBeaconVideoMetadata Event data: ', event.data.data);
break;
case 'onBeaconPageChange':
console.log('onBeaconPageChange Event data: ', event.data.data);
break;
case 'onBeaconPageUnload':
console.log('onBeaconPageUnload Event data: ', event.data.data);
break;
}
}
},
false
);