Einleitung
Wenn Sie mit der Implementierung von OTT-Plugins beginnen, müssen Sie unbedingt verstehen, dass diese Plugins ein ereignisbasiertes Framework verwenden. Ein wesentlicher Bestandteil des Prozesses ist die Verwendung von window.postMessage, die eine einfache domänenübergreifende Funktionalität bietet.
Das folgende Diagramm gibt einen Überblick über die Plugin-Funktionen, wobei der Schwerpunkt auf der Verteilung und Behandlung von Ereignissen liegt:
- Zunächst sehen Sie, dass an der Plugin-Implementierung drei Stellen beteiligt sind, nämlich
- Der Nutzer der Beacon-App
- Die Beacon-App selbst
- Die Funktionalität des OTT-Plugins
- Wenn der Benutzer eine Aktion ausführt, sendet die Beacon-App ein Ereignis, auf das das Plugin wartet.
- Sie können Code schreiben, um Aktionen im Ereignis-Listener auszuführen, und bei Bedarf auf Daten in den Ereignisobjektdaten zugreifen.
- Für einige Ereignisse werden Sie nie oder nur selten Aktionen codieren, während andere Ereignisse immer wieder genutzt werden.
.svg)
Der Rest dieses Dokuments beschreibt die Grundlagen der Verwendung von Ereignissen in Ihren Plugins.
Versenden von Ereignissen
Einige der OTT-Plugin-Elemente haben Ereignisse, die Sie auslösen können. Im Folgenden wird beschrieben, wie man Ereignisse in OTT Plugins versendet.
Der generische Code für das Versenden eines Ereignisses lautet:
window.postMessage({
event: "eventType",
data: {
key1: value1,
key2: value2,
...
}
}, window.location.origin)wo
eventType(Zeile 2): Das gepostete Ereignis, zum Beispiel enablePlayerSidePaneldaten(Zeilen 4-5): Zur Verwendung übergebene Daten
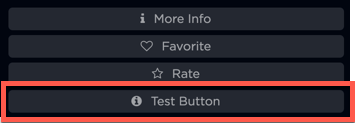
Nachfolgend ein funktionierendes Beispiel, das eine Schaltfläche zu einer Detailseite hinzufügt und Daten für übergibt:
- Der Text, der auf der Schaltfläche erscheinen soll
- Das Symbol auf der Schaltfläche
- Eine ID zur späteren Verwendung in einem Handler
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);Die erstellte Schaltfläche würde wie folgt aussehen:

Umgang mit Ereignissen
Wenn Ereignisse ausgelöst werden, müssen sie natürlich auch behandelt werden. Die grundlegende Syntax der Methode addEventListener() lautet:
document.addEventListener(event, function, useCapture)wo
veranstaltung: Veranstaltungsnamefunktion: Funktion, die bei Eintreten des Ereignisses ausgeführt werden solluseCapture: Sehr technisches Problem bezüglich des Ausführungszeitpunkts des Ereignisses; dieser ist bei OTT-Plugins immerfalsch.
Nachfolgend finden Sie den allgemeinen Code für die Behandlung eines Ereignisses im OTT-Plugin-Code:
window.addEventListener("message", (event) => {
const originsAllowed = [
'validhost1',
...
];
if (originsAllowed.includes(event.origin)) {
// event.data.event contains the event name
// event.data.data contains event data
}
},
false
);wo
nachricht(Zeile 1): Der Ereignistyp; bei Verwendung vonpostMessage()ist der Typ immermessage(Ereignis) => {}(Zeile 1): Die Funktion, die ausgeführt wird, wenn das Ereignis eintritt, definiert als PfeilfunktionoriginsAllowed(Zeilen 2-5): Ein Array, das die URL(s) enthält, von denen aus Ihre Anwendungen bereitgestellt werden; höchstwahrscheinlich ist dies nur eine URLif (originsAllowed.includes(event.origin)) {}(Zeile 6): Überprüft, ob das Ereignis von einer gültigen URL für Ihre Anwendungen kommtauszuführenden Code(Zeilen 7-8): Ihr Geschäftslogikcode, der im Handler ausgeführt werden soll; hier können Sie auf das Ereignisobjekt zugreifen (siehe später)false(Zeile 11): Der WertuseCapture
Nachfolgend ein funktionierendes Beispiel, das einfach zwei verschiedene Teile des Ereignisobjekts anzeigt:
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://myapplocation.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
console.log('event.data.event: ', event.data.event);
console.log('event.data.data: ', event.data.data); }
},
false
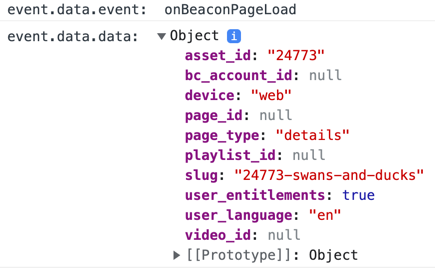
);Es ist nicht ungewöhnlich, dass Sie die Werte des Ereignisobjekts in Ihrem Code verwenden. Hier sind Beispielwerte für event.data.event und event.data.data , wenn ein onBeaconPageLoad-Ereignis behandelt wird: