Mit dem Widget für benutzerdefinierte Formulare können Sie ein Formular aus einem beliebigen System wie Google Forms, Mailchimp, Typeform, Calendly, Eventbright und anderen oben in ein Video einbetten. Das benutzerdefinierte Formular-Widget kann auch zur Anzeige externer Webinhalte verwendet werden. Im folgenden Beispiel wird durch Klicken auf den Text der Aufforderung zum Handeln ein Formular über dem Video geöffnet.
Bevor du anfängst
Bevor Sie einem Player Interaktivität hinzufügen können, benötigen Sie einen HapYak-aktivierten Brightcove-Player, und Sie müssen sicherstellen, dass ein Brightcove-Interaktivitätsprojekt erstellt wurde. Informationen dazu finden Sie unter Erste Schritte mit der Interaktivität.
Hinzufügen eines benutzerdefinierten Formular-Widgets
Das Widget "Benutzerdefiniertes Formular" kann verwendet werden, um während der Videowiedergabe ein Formular anzuzeigen. Während der Wiedergabe wird ein Call-to-Action-Text angezeigt, und wenn Sie darauf klicken, wird das Formular eingeblendet. Die Verwendung eines externen Formulars (z. B. eines Google-Formulars) hat den Vorteil, dass alle übermittelten Daten direkt an dieses System gesendet werden. Beachten Sie, dass keine an das Formular übermittelten Daten in den Standardberichten von Brightcove Interactivity angezeigt werden, da sie direkt an das externe System weitergeleitet werden.
Führen Sie die folgenden Schritte aus, um einem Projekt ein benutzerdefiniertes Formular-Widget hinzuzufügen (in diesem Thema wird ein Google-Formular verwendet):
- Melden Sie sich bei Brightcove Interactivity Studio an.
- Klicken Sie in der linken Navigation auf Verwalten.
- Klicken Sie auf ein Projekt, um es zu öffnen.
- Klicken Sie in der unteren Symbolleiste auf das Widgetsymbol.

- Klicken Sie auf das Widget Benutzerdefiniertes Formular .

- Klicken Sie auf ADD. Das Widget wird über das Projektvideo gelegt.
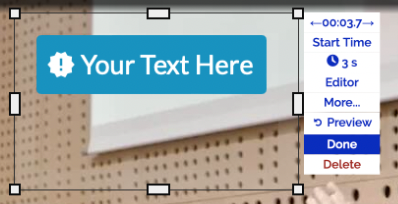
- Klicken Sie auf das Widget und ziehen Sie es an die Stelle, an der der Text über dem Video erscheinen soll.
- Klicken Sie im Menü auf den Link Erledigt .

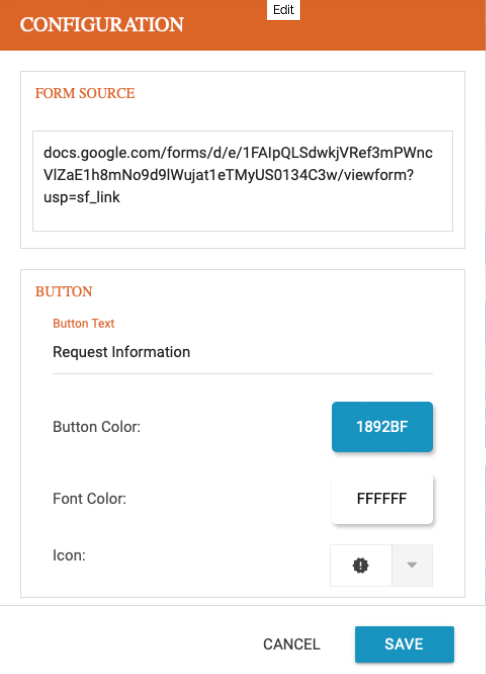
- Bewegen Sie den Mauszeiger über den Text Your Text Here und klicken Sie auf CONFIGURE.
- Fügen Sie in das Feld FORM SOURCE die URL des Formulars ein.
- Aktualisieren Sie den Schaltflächentext. Dies ist der Text für die Aufforderung zum Handeln, auf den der Betrachter klicken wird, um das Formular zu öffnen.

- Klicken SPEICHERN.
- Klicken Sie auf Bearbeiten , um den Editor zu öffnen.
- Klicken Sie auf das Menü Startzeit .
- Geben Sie eine Startzeit in Sekunden, als Prozentsatz oder im Zeitformat ein. Klicken Sie auf SUBMIT.
- Klicken Sie auf das Uhrensymbol, um die Dauer des Overlays einzustellen. Klicken Sie auf SUBMIT.
- Klicken Getan.
Veröffentlichen Sie das Video mit dem Medienmodul und überprüfen Sie, ob der Aufruf zur Aktion und das Formular angezeigt werden.
Anzeigen einer Webseite
Das benutzerdefinierte Formular-Widget kann auch verwendet werden, um Inhalte einer anderen Webseite anzuzeigen. Die Schritte sind die gleichen wie beim Hinzufügen eines Formulars, aber für die URL verwenden Sie die URL der Seite, die angezeigt werden soll. In diesem Beispiel wird eine Seite aus Wikipedia angezeigt, wenn der Call-to-Action-Text angeklickt wird.
Anzeige einer Seite zum Sofortkauf
Das benutzerdefinierte Formular-Widget kann auch verwendet werden, um eine Art "Jetzt kaufen"-Seite anzuzeigen. In diesem Beispiel wird eine Einkaufsseite angezeigt, wenn der Call-to-Action-Text angeklickt wird.
Tipps
- Die Verwendung eines externen Formulars (z. B. Google Forms) mit diesem Vermerk hat den Vorteil, dass alle übermittelten Daten direkt an dieses System gesendet werden. Beachten Sie, dass keine an das Formular übermittelten Daten in den Standardberichten von Brightcove Interactivity angezeigt werden, da sie direkt an das externe System weitergeleitet werden.
- Stellen Sie die Startzeit auf 5 oder 10 Sekunden ein (in der Nähe des Anfangs) und setzen Sie die Dauer bis zum Ende des Videos. So kann der Betrachter an jeder beliebigen Stelle des Videos auf den CTA klicken, während das Formular nicht sichtbar ist, bis der CTA angeklickt wird.