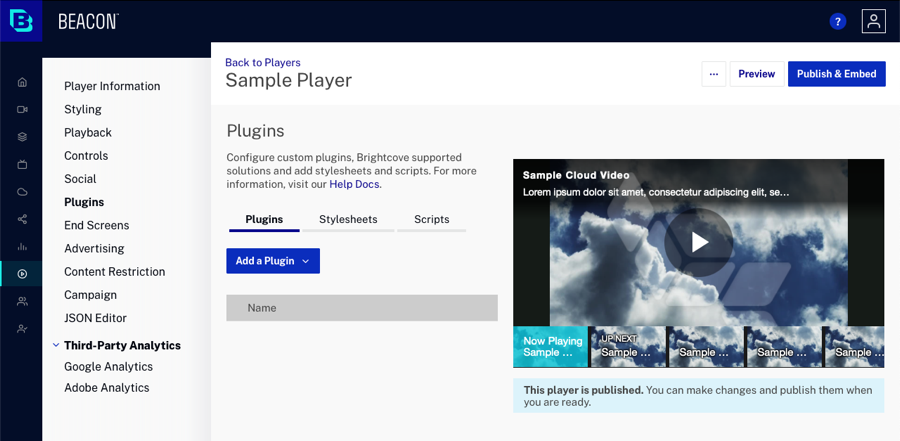
Player-Plugins konfigurieren
Die Option Plugins im Player-Modul kann verwendet werden, um einem Brightcove Player ein Player-Plugin, ein Stylesheet hinzuzufügen oder ein Skript zu einem Brightcove Player hinzuzufügen. Auf der Seite Plugins werden alle Plugins aufgelistet, die für den Player konfiguriert wurden. Von Brightcove bereitgestellte Plugins werden nicht angezeigt (z. B. Social, Audience usw.).

Konfigurieren eines Player-Plugins
Plugins werden normalerweise entwickelt, um:
- Ändern Sie das Standardverhalten eines Players
- Fügen Sie einem Player Funktionen hinzu
- Passen Sie das Erscheinungsbild des Players an
Informationen zum Erstellen eigener Plugins finden Sie unter Schritt für Schritt: Plugin-Entwicklung.
Gehen Sie folgendermaßen vor, um Plugins für den Player zu konfigurieren:
- Öffne das Spieler Modul.
- Klicken Sie auf den Link für den Player, den Sie konfigurieren möchten.
- Klicken Plugins im linken Navigationsmenü.
- Klicken Sie auf und dann auf einen Plugin-Typ:
- Benutzerdefiniertes Plugin - Von Ihnen oder einem Dritten entwickeltes Plugin
- Brightcove Plugin - Von Brightcove entwickeltes und bereitgestelltes Plugin

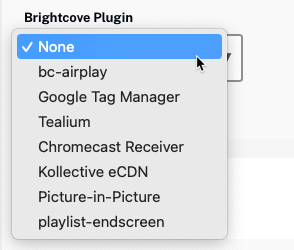
- Wählen Sie für Brightcove Plugins ein Brightcove Plugin aus der Liste aus. Beachten Sie, dass nicht alle verfügbaren Brightcove-Plugins in der Liste verfügbar sind. Eine Liste aller von Brightcove bereitgestellten Plugins finden Sie in der Brightcove Player Plugins Thema.

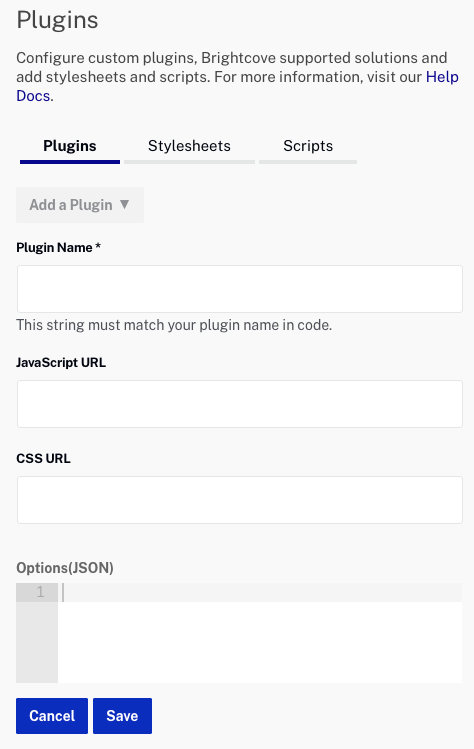
- Geben Sie für Custom Plugins Folgendes ein:
- Plugin Name - Wie in der Plugin-JavaScript-Datei definiert
- JavaScript-URL - Geben Sie eine URL zu der Datei an, die den Plugin-Code enthält
- CSS-URL - Geben Sie eine URL zu den Dateien an, die den vom Plugin verwendeten CSS-Code enthalten. Stellen Sie sicher, dass Sie gültiges CSS angeben. Wenn Sie ungültiges CSS angeben, wird im Vorschaufenster ein Fehler angezeigt.

- Das Optionen (JSON) Feld kann verwendet werden, um JSON-formatierte Optionen für beide Plugin-Typen einzufügen. Für Brightcove-Plugins sind die verfügbaren Optionen in der Liste aufgeführt Plugin-Dokumentation. Bei benutzerdefinierten Plugins wird die Verwendung der Optionen im JavaScript-Code des Plugins angezeigt.
- Klicken Sie auf , um die Änderungen zu speichern.
Klicken Sie auf den Plugin-Namen, um die Plugin-Eigenschaften zu bearbeiten. Um das Plugin zu löschen, klicken Sie auf das Löschsymbol (![]() ).
).
Hinzufügen eines Stylesheets
Eine CSS-Datei kann hochgeladen werden, um das Erscheinungsbild des Players anzupassen.
Gehen Sie folgendermaßen vor, um dem Player eine CSS-Datei hinzuzufügen:
- Öffne das Spieler Modul.
- Klicken Sie auf den Link für den Player, den Sie konfigurieren möchten.
- Klicken Plugins im linken Navigationsmenü.
- Drücke den Stylesheets Verknüpfung.
- Klicken Fügen Sie ein Stylesheet hinzu.

- Geben Sie eine URL zur CSS-Datei an.
- Klicken Sie auf , um die Änderungen zu speichern.
Klicken Sie zum Bearbeiten des Dateipfads auf den Dateinamen. Um die Datei zu löschen, klicken Sie auf das Löschsymbol.
Hinzufügen eines Skripts
Eine Skriptdatei kann hochgeladen werden, um das Erscheinungsbild des Players anzupassen.
Gehen Sie folgendermaßen vor, um dem Player eine Skriptdatei hinzuzufügen:
- Öffne das Spieler Modul.
- Klicken Sie auf den Link für den Player, den Sie konfigurieren möchten.
- Klicken Plugins im linken Navigationsmenü.
- Drücke den Skripte Verknüpfung.
- Klicken Fügen Sie ein Skript hinzu.

- Geben Sie eine URL zur JavaScript-Datei an.
- Klicken Sie auf , um die Änderungen zu speichern.
Klicken Sie zum Bearbeiten des Dateipfads auf den Dateinamen. Um die Datei zu löschen, klicken Sie auf das Löschsymbol.
Speicherort des Plugin-Codes
Wenn ein Plugin, sei es ein von Brightcove bereitgestelltes Plugin oder ein von Ihnen erstelltes benutzerdefiniertes Plugin, wie oben gezeigt zum Player hinzugefügt wird oder die Player-Verwaltungs-API verwendet, wird das Plugin Teil des Player-Codes. Der Plugin-Code wird von seinem Speicherort im Internet abgerufen und ist Teil des Codes für den bestimmten Player, zu dem das Plugin hinzugefügt wurde. Um dies weiter zu veranschaulichen, sehen Sie bei Verwendung der Advanced (In-Page) Player-Implementierung a <script> Tag ähnlich dem folgenden:
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
Dies ist der Code, der Ihren Brightcove Player definiert. Diese Datei enthält Code für alle Plugins, die Sie dem Player hinzugefügt haben. Der Plugin-Code ist auch in der Standard-Player-Implementierung (iframe) enthalten.
Wenn Sie Ihr eigenes Plugin entwickeln und den Quellcode in seinem Internetspeicherort ändern, stellen Sie sicher, dass Sie Ihren Player erneut veröffentlichen, da der neue Plugin-Code NICHT Teil der JavaScript-Datei ist, es sei denn, Sie tun dies.
Informationen zum Erstellen von Plugins finden Sie in der Schritt für Schritt: Plugin-Entwicklung Entwicklerdokument.