Verwendung der Seitenwand
Die Seitenwand kann auf der Seite <div>s des Spielerbereichs geöffnet werden. Es erscheint ein Chevron, auf den der Betrachter klicken kann, um das Panel zu öffnen und zu schließen. Das folgende Video zeigt das Verhalten bei der Anzeige des Ereignisobjekts, wenn das Ereignis onPlayerSidePanelDisplay behandelt wird:
Anwendungsfälle
Die folgenden Anwendungsfälle sind für die Seitenwand geeignet:
- Das Seitenpanel wurde für eine Chat-Anwendung bei Live-Videos verwendet.
- Sie können auch auf Informationen über das abgespielte Video zugreifen und Informationen über das Video im Panel anzeigen.
Veranstaltungen
Die folgenden Ereignisse können in Ihrem Plugin-Code verwendet werden, um das Seitenpanel zu steuern:
| Ereignis | Beschreibung |
|---|---|
enablePlayerSidePanel |
Aktiviert eine Schaltfläche (mit einem Chevron-Zeichen) an der Seite des Spielerbereichs. Dadurch kann die Beacon-App das Seiten-/Ausblenden-Panel anzeigen, wenn der Betrachter auf das Chevron klickt. |
disablePlayerSidePanel |
Deaktiviert/versteckt die Schaltfläche (Chevron-Zeichen) an der Seite des Spielerbereichs. |
Codesyntax für den Versand von Ereignissen
Beim Senden der Ereignisse enablePlayerSidePanel und disablePlayerSidePanel müssen keine Daten übergeben werden. Die Syntax lautet:
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);Ereignis-Listener
Die folgenden Ereignisse werden vom Player abgehört, wenn Seitenpanel-Ereignisse in Ihrem OTT-Plugin-Code ausgelöst werden:
| Ereignis | Beschreibung |
|---|---|
beforePlayerSidePanelDisplay |
Wird aufgerufen, bevor die Animation zur Anzeige des Seitenpanels beginnt. |
onPlayerSidePanelDisplay |
Wird aufgerufen, wenn die Animation zur Anzeige des Seitenpanels beendet ist. |
onPlayerSidePanelDisappear |
Wird aufgerufen, wenn die Animation zum Ausblenden des Seitenfensters beendet ist. |
Code-Syntax
Der Code für das Abhören der Ereignisse der Seitenleiste ist derselbe wie für alle anderen Ereignisse.
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'onPlayerSidePanelDisplay':
populateSidePanel(event.data.data);
break;
}
});Die im Ereignisobjekt enthaltenen Daten, die sich auf das Seitenpanel beziehen, sind wie folgt:
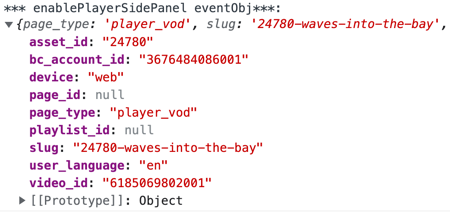
asset_id: Die Video Asset ID des Beacon-Systems, die sich von der Video Cloud ID des Videos unterscheidet.bc_account_id: Das Video Cloud-Konto, von dem das Video stammt.user_language: Der derzeit in der Beacon-App verwendete Sprachcode, der der Beacon-API entnommen wird.video_id: Die Video Cloud ID des Videos im Player.
Ein Beispiel-Ereignisobjekt für die Behandlung des onPlayerSidePanelDisplay-Ereignisses :

Implementierung des Moduls
Im Folgenden wird gezeigt, wie die Funktionen des Seitenfensters mit Hilfe von JavaScript-Modulen implementiert werden. Natürlich können Sie Ihr JavaScript auf die Art und Weise implementieren, die Sie wünschen. Weitere Details zu dieser Modulimplementierung finden Sie im Dokument Implementing OTT Plugin Code Using Modules .
Der folgende Code enthält diese Funktionen. Für jede wird eine kurze Beschreibung gegeben:
openSidePanel: Löst dasenablePlayerSidePanel-Ereignisaus, damit die Schaltfläche zum Öffnen/Ausblenden des Chevrons im Player angezeigt wird.enablePlayerSidePanel: Fügt einen Beispieltext in das Panel ein. Das Schlüsselkonzept ist die Lokalisierung derdivElement innerhalb des Panels mit
var panelArea = document.getElementById('player_side_panel_hook');clearSidePanel: Löscht den Inhalt des Seitenfensters. Beachten Sie, dass der Betrachter, der das Seitenfenster schließt, den Inhalt NICHT leert, so dass die Funktionalität dieser Funktion nützlich sein kann.
const openSidePanel = () => {
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);
};
const populateSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
var content = '<h2>This is in the panel.</h2>');
panelArea.insertAdjacentHTML('afterbegin', content);
};
const clearSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
panelArea.insertAdjacentHTML('afterbegin', ' ');
};
export { openSidePanel, populateSidePanel, clearSidePanel };