<div> definiert sind, mithilfe eines Plugins in Ihren Brightcove Beacon-Webanwendungen implementieren.Verwendung der benutzerdefinierten Abschnitte
Es gibt zwei Bereiche in Ihrer Beacon-App, die Sie anpassen können. Sie können den HTML-Abschnitten <div> Inhalte hinzufügen und diese Bereiche mit CSS gestalten.
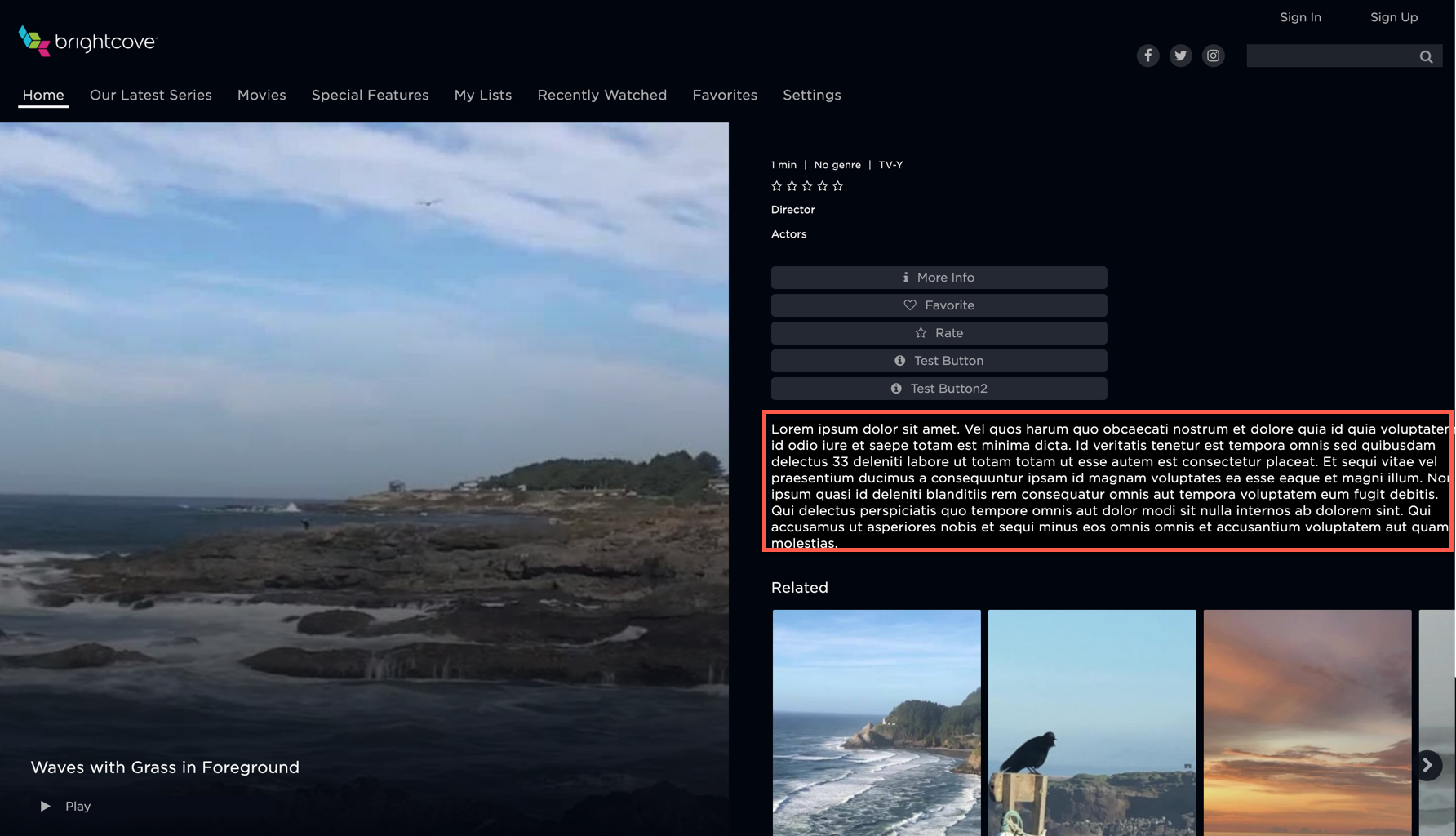
Details zur Bake Mitte der Seite
Die folgende Abbildung zeigt ein Beispiel für die Implementierung des Abschnitts beacon_details_mid_page_section :

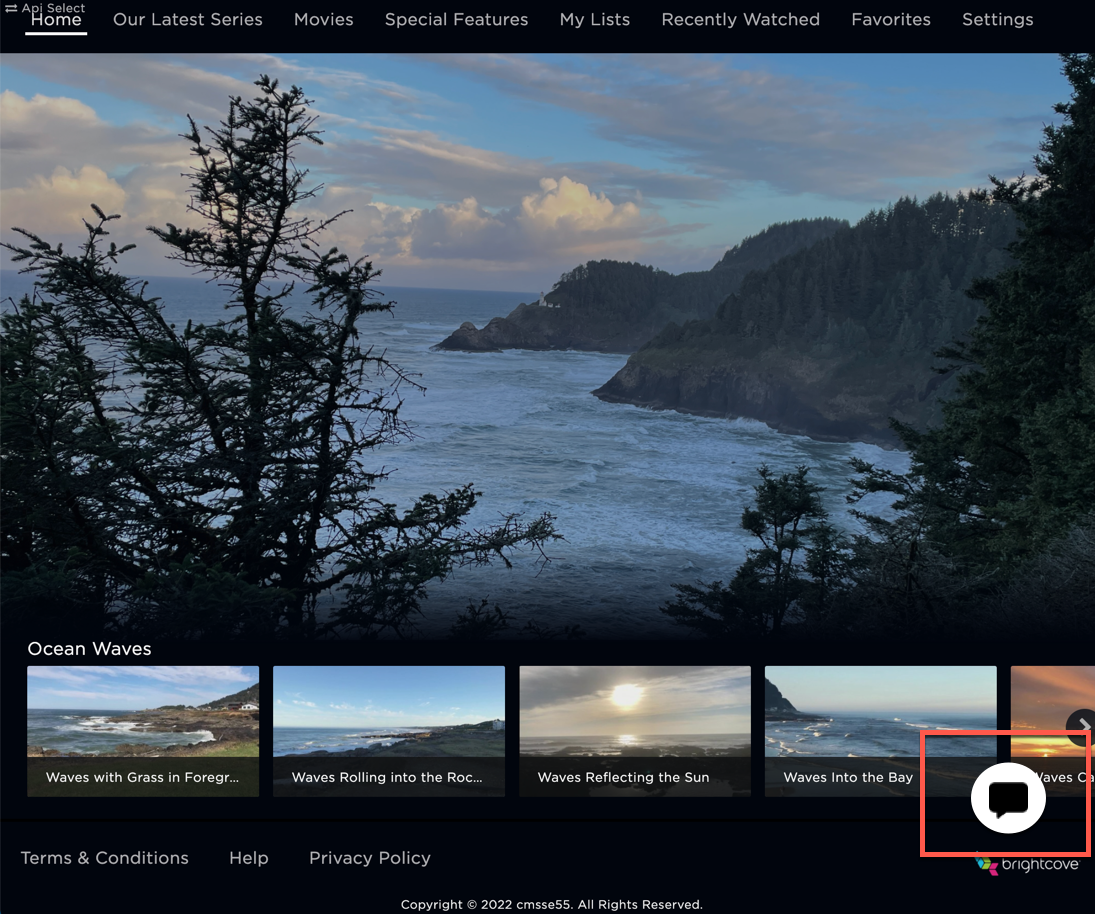
Überlauf der Beacon-Webanwendung
Das folgende Bild zeigt außerdem ein Beispiel für eine der Implementierungen des Abschnitts "beacon-web-app-overflow ":

Anwendungsfälle
Die folgenden Anwendungsfälle sind für die benutzerdefinierten Abschnitte geeignet.
- Der Mittelseitenbereich für die Detailseite kann verwendet werden, um benutzerdefinierte Inhalte wie eine kurze Beschreibung zu platzieren.
- Der Overflow-Bereich kann verwendet werden, um einen Chat-Bot oder einen Hilfe-Chat am Ende jeder Seite einzufügen.
ID-Selektoren
Die folgenden Selektoren können in Ihrem Plugin-Code verwendet werden, um die benutzerdefinierten <div> Tags zu steuern.
| ID-Selektor | Einzelheiten |
|---|---|
beacon-web-app-overflow |
|
beacon_details_mittlere_seite_abschnitt |
|
Implementierung des Moduls
Im Folgenden wird gezeigt, wie Funktionen, die die benutzerdefinierten HTML-Abschnitte <div> verwenden, mithilfe von JavaScript- und CSS-Modulen implementiert werden. Natürlich können Sie Ihr JavaScript auf die Art und Weise implementieren, die Sie wünschen.
Der folgende Code enthält diese Funktionen. Für jede wird eine kurze Beschreibung gegeben:
index.js
Nachfolgend finden Sie den JavaScript-Code, der für das Beispiel beacon_details_mid_page_section verwendet wird:
const populateMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
var para1 = document.createElement("P");
var t1 = document.createTextNode("This is div-mid-page")
para1.appendChild(t1);
midPage.appendChild(para1);
};
const clearMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
midPage.innerHTML = '';
};
export { populateMidPageDiv, clearMidPageDiv };| ID-Selektor | Einzelheiten |
|---|---|
populateMidPageDiv() |
Diese Funktion erstellt ein HTML <p> -Tag und fügen Sie dann Text hinzu, der angezeigt werden soll beacon_details_mid_page_section Abschnitt.
|
clearMidPageDiv() |
Diese Funktion löscht die Elemente innerhalb des Abschnitts beacon_details_mid_page_section .
|
Hier ist der CSS-Code, der für dieses Beispiel verwendet wurde:
#beacon_details_mid_page_section {
background-color: black;
color: white;
font-size: medium;
}index.js
Nachfolgend finden Sie den JavaScript-Code, der für das Beispiel beacon-web-app-overflow verwendet wird:
const populateAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
var para2 = document.createElement("P");
var t2 = document.createTextNode("This is beacon-web-app-overflow.");
para2.appendChild(t2);
webAppOverflow.appendChild(para2);
};
const clearAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
webAppOverflow.innerHTML = '';
};
export { populateAppOverflowDiv, clearAppOverflowDiv };| ID-Selektor | Einzelheiten |
|---|---|
populateAppOverflowDiv() |
Diese Funktion erstellt ein HTML <p> -Tag und fügen Sie dann Text hinzu, der angezeigt werden soll Beacon-Web-App-Überlauf Abschnitt.
|
clearAppOverflowDiv() |
Diese Funktion löscht die Elemente innerhalb des beacon-web-app-overflow-Abschnitts .
|
Hier ist der CSS-Code, der für dieses Beispiel verwendet wurde:
#beacon-web-app-overflow {
background-color: black;
color: white;
font-size: large;
}