Erstellen Ihres Anwendungsdesigns - Informationsarchitektur
Einleitung
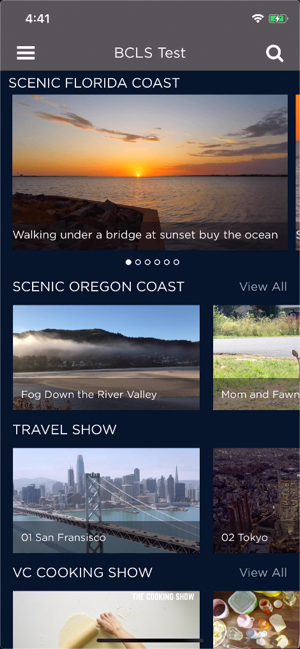
Dieses Dokument führt Sie durch eine Reihe von Fragen dazu, welche Videos in Brightcove Beacon Experience angezeigt werden sollen und wie diese Videos organisiert sind. Das Ergebnis der Beantwortung dieser Fragen hilft Ihnen beim Erstellen Ihres Anwendungsdesigns für Brightcove Beacon Experience. Ein sehr einfaches Beispiel dafür, was Sie für Ihre App definieren möchten, ist hier abgebildet:

Möglicherweise haben Sie keine Erfahrung im Entwerfen einer UX für eine OTT-App. Im letzten Abschnitt dieses Dokuments Ist eine Anleitung verfügbar? wird eine Liste mit Ratschlägen von Anbietern angezeigt. Vielleicht möchten Sie deren Anleitung lesen und berücksichtigen, bevor Sie Ihre Benutzeroberfläche entwerfen.
Aufbau einer Seite
Es ist hilfreich für Sie, sich mit dem Aufbau von Seiten auf hohem Niveau vertraut zu machen, bevor Sie Ihre Kategorien auswählen. Die Seiten Ihrer App bestehen aus den folgenden Elementen:
- Wiedergabelisten : Eine Gruppe verwandter Videos. Die Beziehungen, die die Videos miteinander verbinden, werden von Ihnen, dem App-Ersteller, definiert.
- Blöcke : Eine Reihe von Wiedergabelisten, die dasselbe Layout verwenden. Sie können Blöcke in einer Liste, Registerkarte oder Dropdown-Liste anordnen.
- Grundrisse : Die Einstellungen zum Präsentieren jeder Playlist in einem Block. Sie können das Seitenverhältnis der Kacheln, die Anzahl der Assets auf dem Bildschirm, die Anzahl der Elemente und einige andere Eigenschaften der Präsentation festlegen.
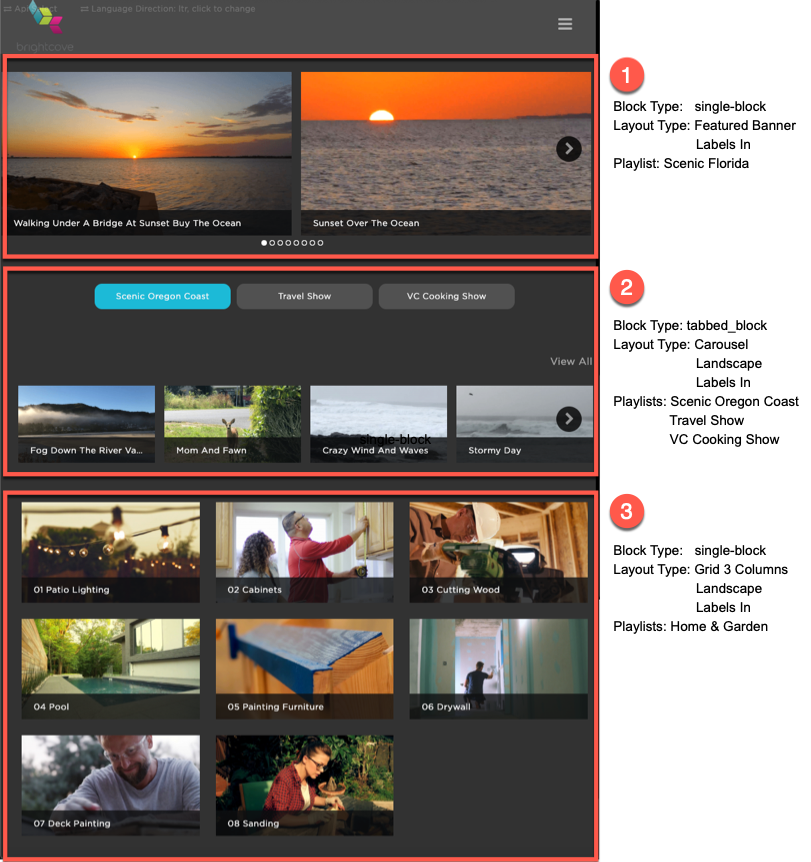
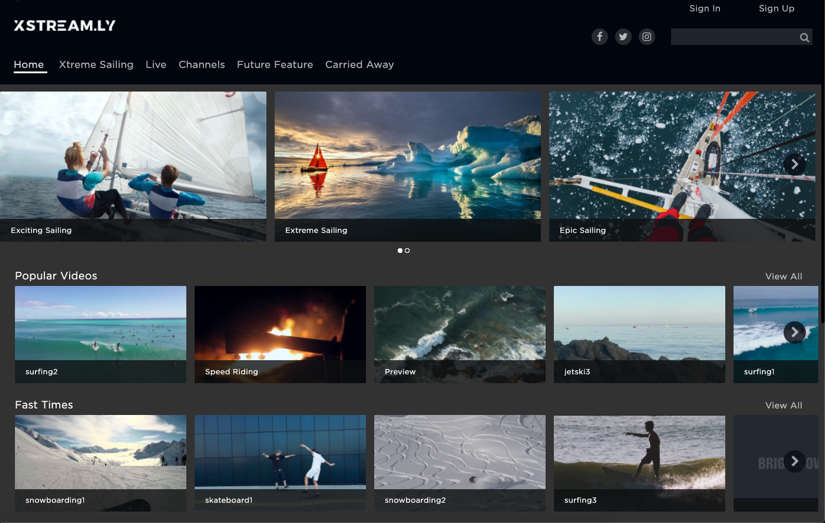
Einige Beispiele werden helfen, diese nun etwas abstrakten Definitionen zu verdeutlichen. Der Screenshot unten zeigt drei Blöcke auf einer Seite. Rechts neben jedem Block sehen Sie die Konfiguration.

Der Grund für die Darstellung der verschiedenen Möglichkeiten ist nicht, dass Sie an dieser Stelle die Blöcke, Layouts und Playlists festlegen, sondern Anzeigeoptionen anzeigen, wenn Sie entscheiden, wie Sie Ihre Inhalte über Playlists organisieren.
Aufzeichnen Ihrer Kategorien/Auswahl
Sie werden Ihre Entscheidungen beim Durcharbeiten dieses Dokuments in einer Tabelle festhalten. Um die Tabelle vorzubereiten, gehen Sie wie folgt vor:
- Laden Sie eine Vorlage herunter, indem Sie auf diesen Link klicken: app-design-info-architecture.xlsx . Merken Sie sich unbedingt den Speicherort.
- Öffnen Sie eine leere Tabelle in der Google Tabellen App.
- Wählen Sie aus dem Google Tabellen-Menü Datei > Importieren .
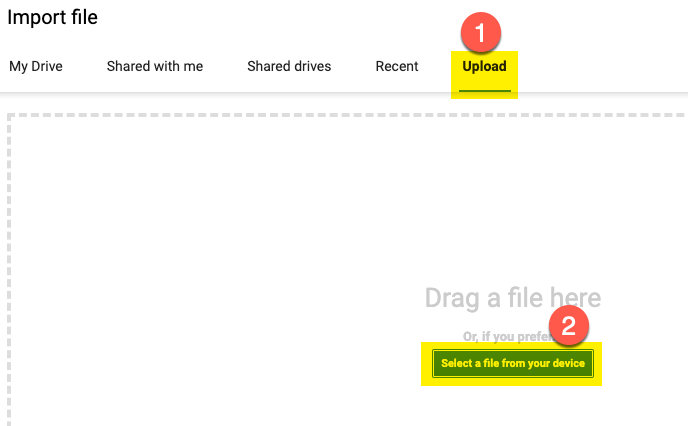
- Wählen Sie im angezeigten Dialogfeld zunächst Hochladen dann klicke auf Wählen Sie eine Datei von Ihrem Gerät aus Schaltfläche, wie hier gezeigt:

- Suchen Sie die gerade heruntergeladene Excel-Datei, wählen Sie sie aus und klicken Sie dann auf Offen .
- Von dem Datei importieren Dialog, der erscheint, wählen Sie Tabelle ersetzen , dann klicke auf Daten importieren Taste.

- Nachdem die Tabelle importiert wurde, sehen Sie etwas Ähnliches wie folgt:

In der Tabelle werden Sie die Antworten auf die Fragen in diesem Dokument notieren.
Am Ende dieses Vorgangs geben Sie Ihr ausgefülltes Google Sheet an den Brightcove-Mitarbeiter weiter, der Ihnen bei der Konfiguration Ihrer Erfahrung hilft.
So organisieren Sie Ihre Inhalte
Für eine effektive Präsentation Ihrer Video-Assets müssen Sie Kategorien für diese Assets berücksichtigen. Die Kategorien sind Gruppen von Videos, in denen Sie die Gruppierungsregeln für jede Kategorie definieren. Diese Kategorien werden als Playlists umgesetzt, deren Verwendung im vorigen Abschnitt gezeigt wurde. Die treibende Kraft hinter den Kategorien sollte sein, dass Ihre Kunden die gewünschten Videos logisch und schnell finden.
Arten von Kategorien
Sie haben zwei Arten von Kategorien zur Auswahl, nämlich:
- Manuell erstellt : Dies sind Kategorien, die Sie auswählen und denen Videos über Video Cloud Studio-Wiedergabelisten zugewiesen werden.
- Brightcove Beacon Automatisiert : Dies sind Kategorien, die Brightcove Beacon automatisch erstellt. Die drei sind: Kürzlich gesehen , Meist gesehen und Favoriten. Weitere Einzelheiten zu diesen Kategorien finden Sie im nächsten Abschnitt dieses Dokuments.
Beispiele
Einige Beispiele werden hier gezeigt, um Ihnen zu helfen, sich auf die Bedeutung der Auswahl von Kategorien zu konzentrieren.
Erstes Beispiel
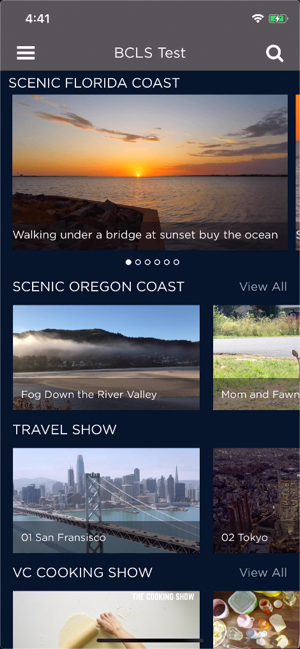
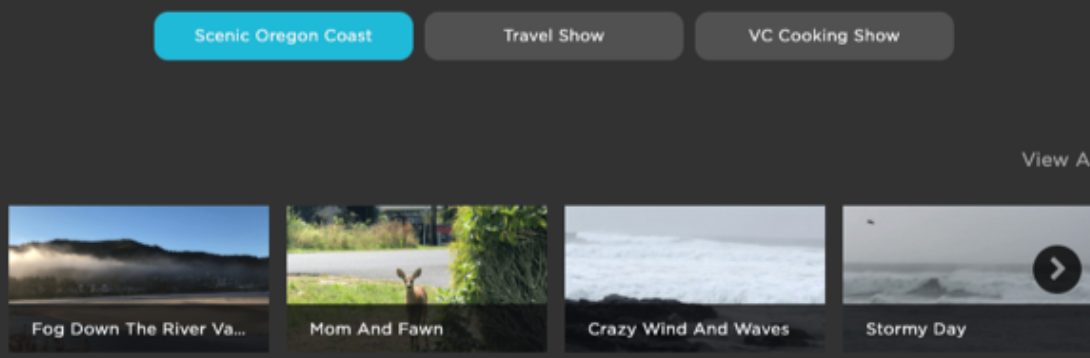
Hier ist eine Erinnerung daran, wie das Beispiel oben auf der Seite aussieht:

Sie sehen, die Kategorien sind:
- Malerische Küste von Florida
- Malerische Küste von Oregon
- Reiseshow
- VC Kochshow
Filmkategorien
Im Folgenden sind einige der Kategorien oder Genres für Filme aus Wikipedia aufgeführt:
- Handlung
- Abenteuer
- Komödie
- Verbrechen
- Theater
- Fantasie
Es kann sein, dass Genres gut als Kategorien für Ihre Kunden geeignet sind. Auf der anderen Seite haben Ihre Kunden vielleicht spezielle Interessen, und Folgendes wäre angebrachter:
- Animiert
- Film Noir
- Dokumentarfilm
- Kultklassiker
- Stummfilme
College-Leichtathletik
Vielleicht liegt es an der großen Anzahl von Kategorien auf der obersten Ebene. Zum Beispiel gibt es 347 Division 1 (im Allgemeinen große) Schulen. Sie könnten den Startbildschirm Ihrer App alle 347 Schulen auflisten lassen, aber einige Kunden würden höchstwahrscheinlich feststellen, dass diese lange Liste auch durch eine schlechte Benutzererfahrung scrollt. Sie können Unterkategorien oder sogar Unterkategorien von Unterkategorien verwenden, um die Suche nach einem bestimmten Satz von Videos zu erleichtern. Das Folgende zeigt eine Teilstruktur möglicher Kategorien für eine College-Leichtathletik-Site. Hier folgt die Struktur der Konferenz -> Schule -> Sport Organisationsmuster:
- Südostkonferenz
- Florida
- Fußball
- Basketball
- Volleyball
- ...
- Georgia
- Fußball
- Basketball
- Volleyball
- ...
- ...
- Florida
- Pac-12-Konferenz
- Arizona
- Fußball
- Basketball
- Volleyball
- ...
- Oregon
- Fußball
- Basketball
- Volleyball
- ...
- ...
- Arizona
- ...
Wenn Sie der Meinung sind, dass der Sport und nicht die Konferenz für Ihre Kunden am wichtigsten ist, würden Sie möglicherweise die Kategorisierung ändern, um der zu folgen Sport -> Konferenz -> Schule Organisationsmuster.
Ihre Kategorien
An den Beispielen können Sie erkennen, dass die Entscheidung für Ihre Kategorien und Ihre Organisationsstruktur eine einfache oder sehr komplexe Aufgabe sein kann. Für ein optimales Design müssen Sie sowohl Ihre Inhalte als auch Ihre Kunden berücksichtigen. Es ist unbedingt erforderlich, dass Sie sich Zeit nehmen, um Ihre Organisationsstruktur und Kategorien für Ihre Videos zu durchdenken.
Zeichnen Sie Ihre Kategorien auf
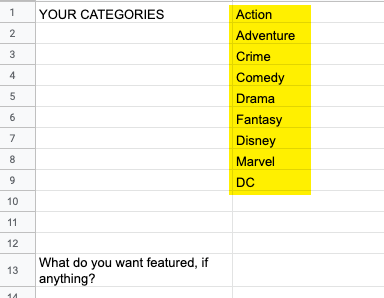
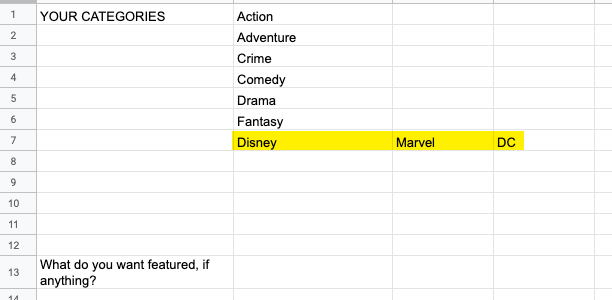
Nachdem Sie nun Ihre Kategorien festgelegt haben, tragen Sie diese in die Tabelle ein. Geben Sie sie in der Reihenfolge ein, in der sie in der App erscheinen sollen. Geben Sie in der Tabelle Ihre geordneten Kategorien ein, beginnend in Zelle B1, dann B2 usw. Ein einfaches Beispiel erscheint als:

Möglicherweise möchten Sie einige Ihrer Playlists gruppieren, wie in diesem Screenshot mit Registerkarten für . gezeigt Malerische Küste von Oregon , Reiseshow und VC Kochshow .

Wenn Sie möchten, dass Wiedergabelisten so angezeigt werden, dass jeweils nur eine in der App angezeigt wird und der Betrachter handeln muss, um die anderen zu sehen, stellen Sie dies in Ihrer Tabelle dar, indem Sie sie horizontal platzieren, wie hier gezeigt:

Welche von Brightcove Beacon erstellten Kategorien möchten Sie?
Brightcove Beacon kann drei Kategorien bereitstellen, die Sie einschließen können oder nicht. Sie sind:
- Kürzlich angesehen - Die 20 besten Videos mit den neuesten Lesezeichen
- Meistgesehen - Die 20 besten Videos basierend auf Lesezeichen
- Favoriten – Diese Kategorie wird dynamisch erstellt, wenn Kunden Video-Assets als Favoriten markieren
Fügen Sie nun die gewünschten Brightcove Beacon-Kategorien zu Ihrer Liste hinzu, und zwar an der Position, an der Sie sie sehen möchten. Beachten Sie, dass Sie möglicherweise die Menübefehle verwenden müssen Einfügen > Zeile oben und/oder Einfügen > Zeile unten um Platz für Ihre Ergänzungen zu schaffen. Das geänderte Beispiel könnte folgendermaßen aussehen:

Möchten Sie ein Video oder Videos präsentieren?
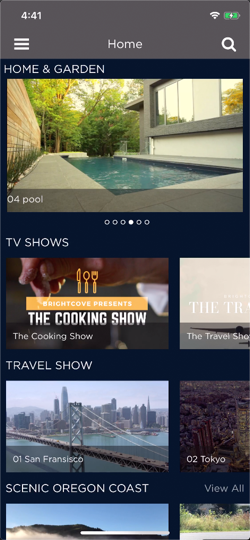
Sie können ein Video oder eine Reihe von Videos präsentieren. Die vorgestellten Videos werden oben in Ihrer App angezeigt und die Miniaturansicht für die Videos ist größer. Hier sehen Sie eine App mit einer Reihe von sechs vorgestellten Videos (Sie können die Anzahl der Videos an den Punkten unter dem Karussell erkennen):

Suchen Sie in der Tabelle nach dem Was möchten Sie, wenn überhaupt, vorgestellt? Zelle. Geben Sie in der Zelle rechts neben dieser Frage an, was Sie gerne vorgestellt hätten, wenn überhaupt.
Vorwärts gehen
Sie haben diese Aufgabe nun abgeschlossen. Stellen Sie sicher, dass Sie die Tabelle, an der Sie gearbeitet haben, für eine spätere Übermittlung an das Brightcove-Personal speichern, wenn Ihre Brightcove Beacon Experience erstellt wird.
Wenn Sie dies noch nicht getan haben, müssen Sie den anderen Teil der Definition Ihres Anwendungsdesigns abschließen, indem Sie die Erstellen Ihres Anwendungsdesigns - Layoutoptionen um Ihre Auswahl für bestimmte App-Bildschirmlayouts auszuwählen.
Seitengestaltung
Sie sollten auch darüber nachdenken, wie einzelne Seiten aussehen sollen. Hier zum Beispiel eine Beispiel-Homepage:

Einzelheiten zu den Optionen für das Seitenlayout finden Sie im Dokument Seitenlayouts verwenden . Hier werden die verschiedenen Seitentypen, die Sie verwenden können, zusammen mit dem Layout der Videoinhalte auf diesen Seiten beschrieben.