Einleitung
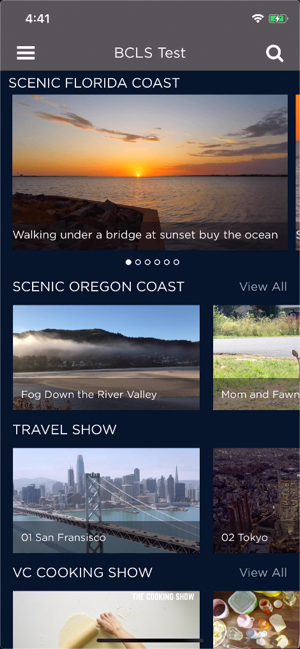
Dieses Dokument führt Sie durch eine Reihe von Fragen, wie das Layout Ihrer Brightcove Beacon Experience aussehen soll. Das Ergebnis der Beantwortung dieser Fragen hilft Ihnen beim Erstellen Ihres Anwendungsdesigns für Brightcove Beacon Experience. Ein sehr einfaches Beispiel dafür, was Sie für Ihre App definieren möchten, ist hier abgebildet:

Möglicherweise haben Sie keine Erfahrung im Entwerfen einer UX für eine OTT-App. Im letzten Abschnitt dieses Dokuments Ist eine Anleitung verfügbar? wird eine Liste mit Ratschlägen von Anbietern angezeigt. Vielleicht möchten Sie deren Anleitung lesen und berücksichtigen, bevor Sie Ihre Benutzeroberfläche entwerfen.
Aufzeichnen Ihrer Kategorien/Auswahl
Sie werden Ihre Entscheidungen beim Durcharbeiten dieses Dokuments in einer Tabelle festhalten. Um die Tabelle vorzubereiten, gehen Sie wie folgt vor:
- Laden Sie eine Vorlage herunter, indem Sie auf diesen Link klicken: app-design-layout-options.xlsx . Merken Sie sich unbedingt den Speicherort.
- Öffnen Sie eine leere Tabelle in der Google Tabellen App.
- Wählen Sie aus dem Google Tabellen-Menü Datei > Importieren .
-
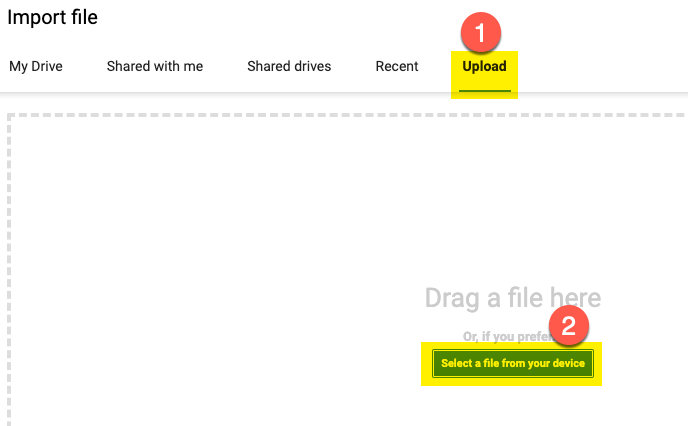
Wählen Sie im angezeigten Dialogfeld zunächst Hochladen dann klicke auf Wählen Sie eine Datei von Ihrem Gerät aus Schaltfläche, wie hier gezeigt:

- Suchen Sie die gerade heruntergeladene Excel-Datei, wählen Sie sie aus und klicken Sie dann auf Offen .
-
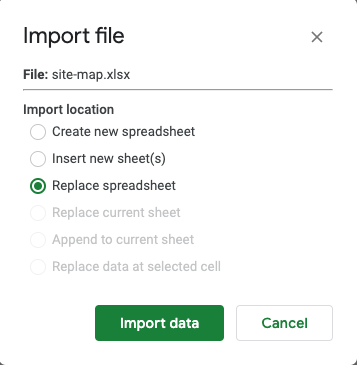
Von dem Datei importieren Dialog, der erscheint, wählen Sie Tabellenkalkulation ersetzen, dann klicke auf Daten importieren Taste.

-
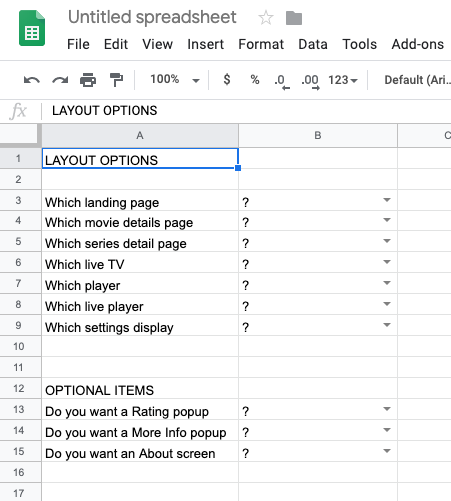
Nachdem die Tabelle importiert wurde, sehen Sie etwas Ähnliches wie folgt:

In der Tabelle werden Sie die Antworten auf die Fragen in diesem Dokument notieren. Sie treffen eine Auswahl aus Dropdown-Listen, die Ihre Wahl des Layouts für einen Bildschirm angeben.
Am Ende dieses Vorgangs geben Sie Ihr ausgefülltes Google Sheet an den Brightcove-Mitarbeiter weiter, der Ihnen bei der Konfiguration Ihrer Erfahrung hilft.
Auswählen von Site-Layout-Optionen
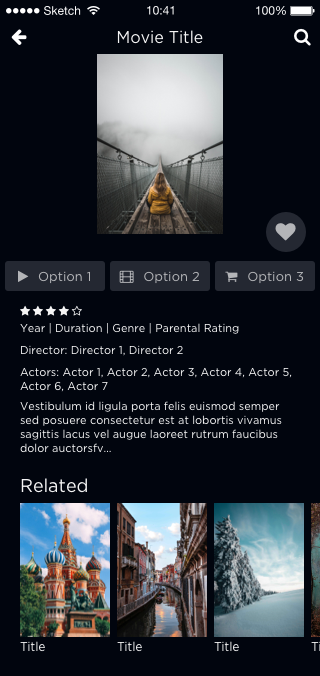
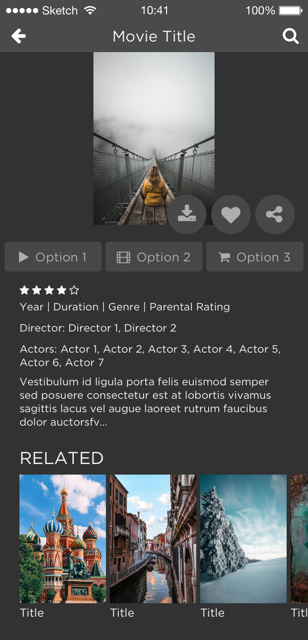
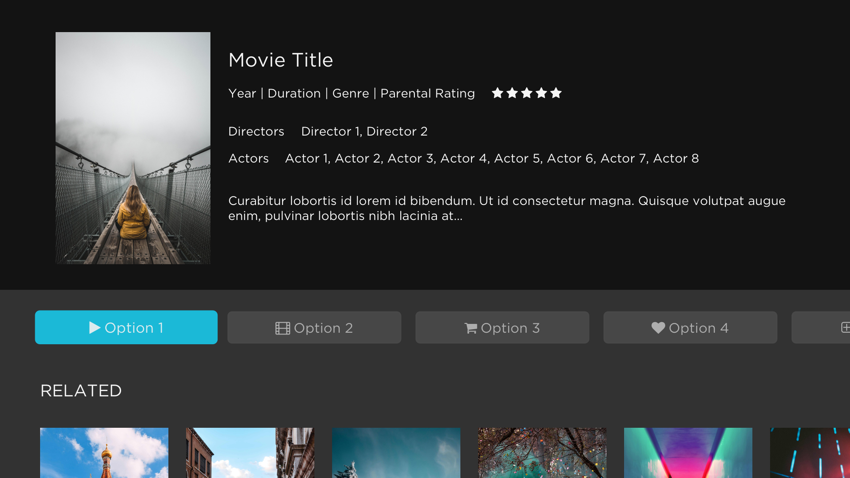
Im Folgenden finden Sie Layoutoptionen für verschiedene Teile Ihrer App. Die angezeigten Bilder, aus denen Sie Ihre Präferenz auswählen können, stammen aus einer mobilen App. Natürlich sehen die Bildschirme für TV oder Web etwas anders aus. Im Folgenden wird beispielsweise zuerst ein Bildschirm mit Filmdetails von einer mobilen App angezeigt, gefolgt von demselben Bildschirm mit Filmdetails von der Apple TV-App.


Jetzt ist es an der Zeit, Optionen auszuwählen. Im Folgenden finden Sie Layoutoptionen für verschiedene Teile Ihrer App. Überprüfen Sie die Optionen für das jeweilige Layout und notieren Sie dann Ihre Auswahl in der Tabelle.
Landingpage
Die Landingpage ist optional. Wenn Sie eine Zielseite haben möchten, wählen Sie Ihr Layout, ansonsten wählen Sie Keiner. Beachten Sie, dass es in der Web-App keine Zielseite gibt. Es gibt zwei Optionen zur Auswahl.
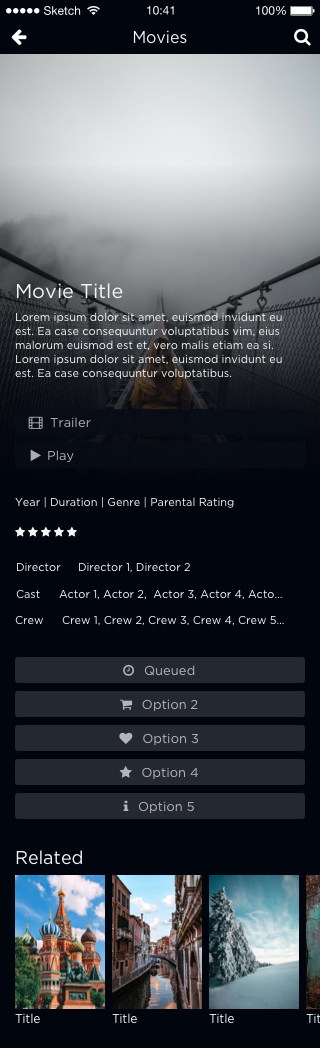
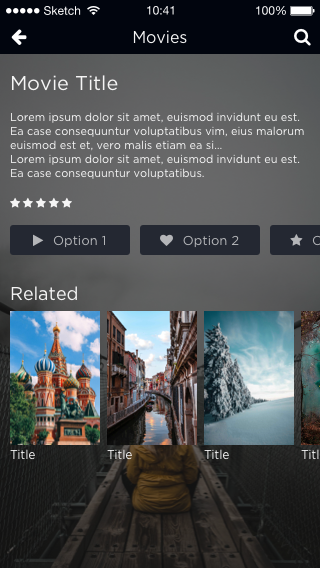
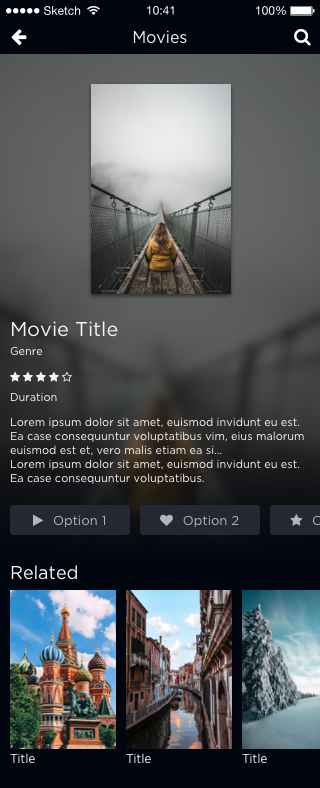
Filmdetailseite
Auf der Seite mit den Filmdetails werden Details zu einem bestimmten Film und eine Liste verwandter Filme angezeigt. Es gibt vier Optionen zur Auswahl.
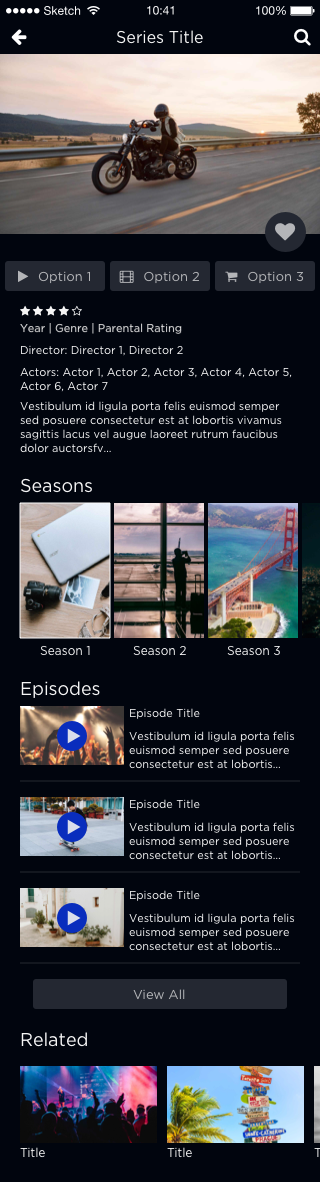
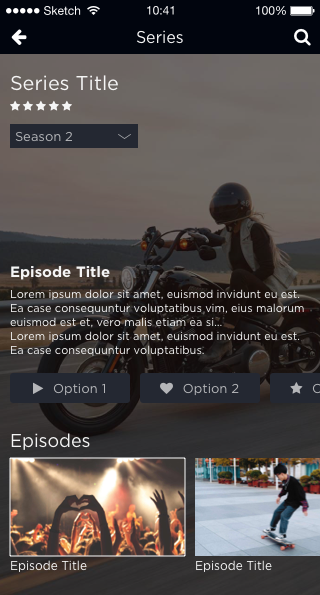
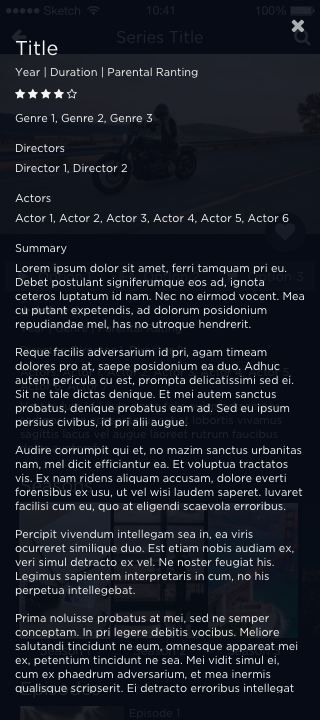
Seite mit Seriendetails
Auf der Seite mit den Seriendetails werden Details zu einer bestimmten Serie und eine Liste verwandter Filme angezeigt. Es gibt zwei Optionen zur Auswahl.
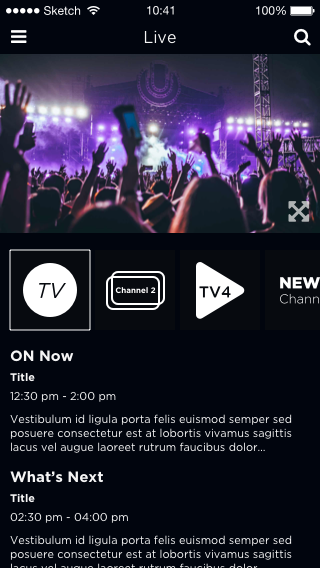
Live Fernsehen
Der Kunde kann überprüfen, was gerade abgespielt wird und was als nächstes auf dem ausgewählten Kanal abgespielt wird. Es gibt einer Option und wird hier angezeigt.
Spieler
Der gleiche Player, Player E genannt, wird für VOD, episodische Inhalte, Live-Events und die Wiedergabe von Live-Kanälen verwendet. Im Folgenden werden die Merkmale von Player E dargestellt:
Das folgende Symbol in der Kontrollleiste steht für den Vollbildmodus:

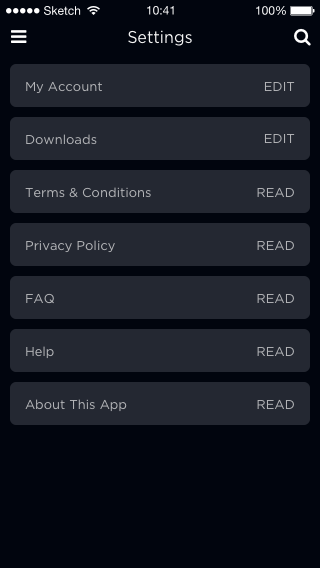
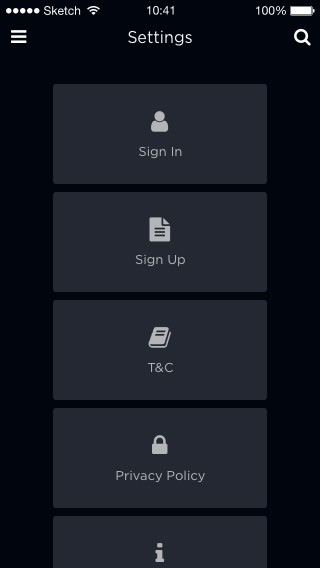
Kundeneinstellungen
Zeigt die Einstellungsoptionen der Kunden an. Es gibt drei Optionen zur Auswahl.
Extras
In diesem Abschnitt entscheiden Sie, ob Sie einige optionale Elemente hinzufügen möchten. In der Tabelle antwortest du mit Ja Nein .
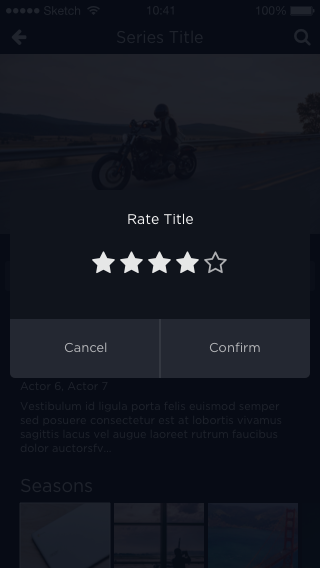
Bewertungs-Popup
Legen Sie fest, ob Sie ein Bewertungs-Popup verwenden möchten.

Mehr Info-Popup
Legen Sie fest, ob Sie ein Popup für weitere Informationen verwenden möchten.

Über den Bildschirm
Legen Sie fest, ob Sie einen Info-Bildschirm verwenden möchten.

Vorwärts gehen
Sie haben diese Aufgabe abgeschlossen. Stellen Sie sicher, dass Sie die Tabelle, an der Sie gearbeitet haben, für eine spätere Übermittlung an das Brightcove-Personal speichern, wenn Ihre Brightcove Beacon Experience erstellt wird.
Wenn Sie dies noch nicht getan haben, müssen Sie den anderen Teil der Definition Ihres Anwendungsdesigns abschließen, indem Sie die Erstellen Ihres Anwendungsdesigns - Informationsarchitektur um zu bestimmen, welche Videos Sie anzeigen möchten und wie Sie diese gruppieren und sortieren.
Seitengestaltung
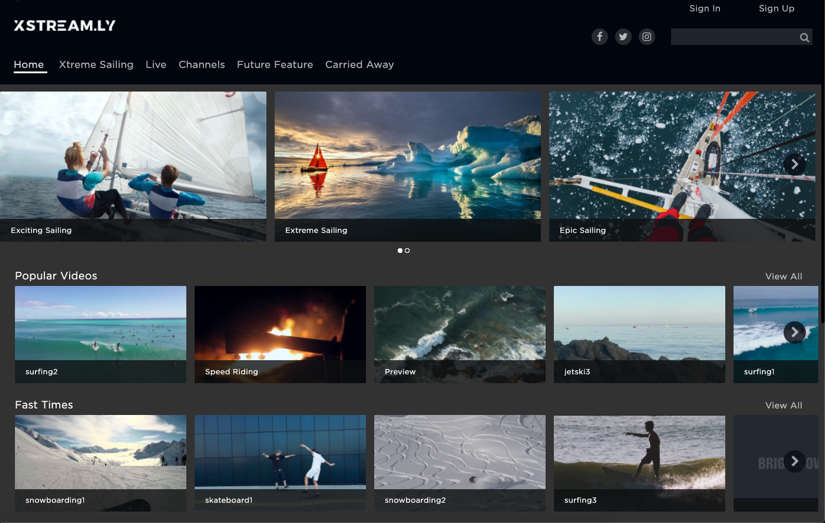
Sie sollten auch darüber nachdenken, wie einzelne Seiten aussehen sollen. Hier zum Beispiel eine Beispiel-Homepage:

Einzelheiten zu den Optionen für das Seitenlayout finden Sie im Dokument Seitenlayouts verwenden . Dort werden die verschiedenen Seitentypen, die Sie verwenden können, zusammen mit dem Layout der Videoinhalte auf diesen Seiten detailliert beschrieben.
Ist eine Anleitung vorhanden?
UX-Design ist eine komplizierte Angelegenheit, und Sie möchten vielleicht sehen, was andere beim Erstellen eines Designs berücksichtigen. Im Folgenden finden Sie Links zu einigen der wichtigsten Ratschläge von OTT-Playern zu Design und Best Practices.
- Roku: Best Practices für das Design
- Apple TV: Richtlinien für Benutzerschnittstellen
- Fire-TV: Richtlinien für Design und Benutzererfahrung
- Android-TV: Design für Android TV